Color
Coupled with the layout system, the Vevo color palette supports and complements a diverse range of artist content. A considered system of secondary tones adds depth and hierarchy. Together with the core palette, it forms a key part of the Vevo identity.
Core Palette
Our core palette is inspired by the multitude of tones found across the videos on Vevo’s platforms. Warm, cool and neutral colors combine to create a flexible palette that is able to react to the full range of artist content.
Below are the approved color values for each color in the palette. Always use the correct color mode and ink formulation for the appropriate application type, to ensure color consistency across all mediums.
Core Palette
Type
Below are the different color combinations when combining our core palette with typography. Adhering to these combinations will ensure consistency across all formats.


Core Palette
Logo
Below are the different color combinations when combining our core palette with the Vevo logo. Adhering to these combinations will ensure consistency across all formats.


Core Palette
Black and White
When color is not needed, or for more specific use cases such as printed documents, both the logo and typography also combine with black and white.
Core Palette
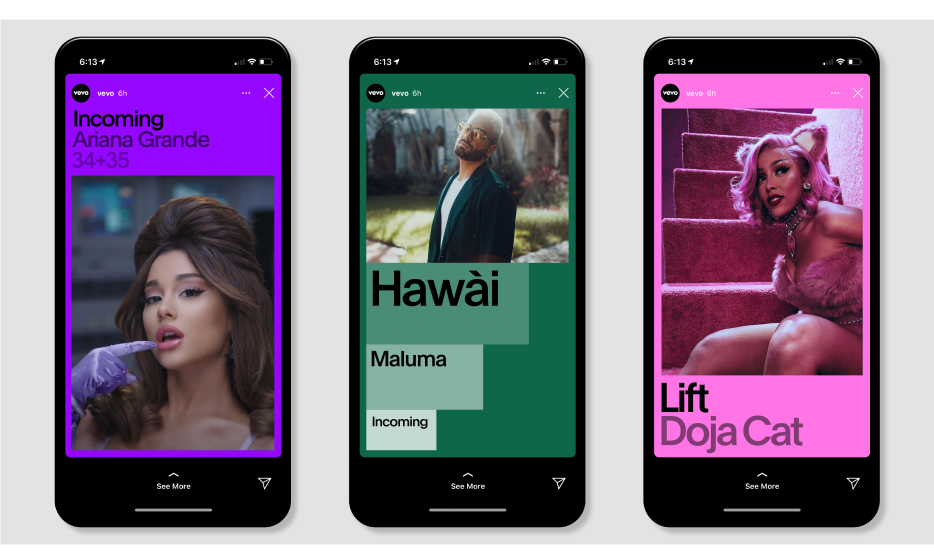
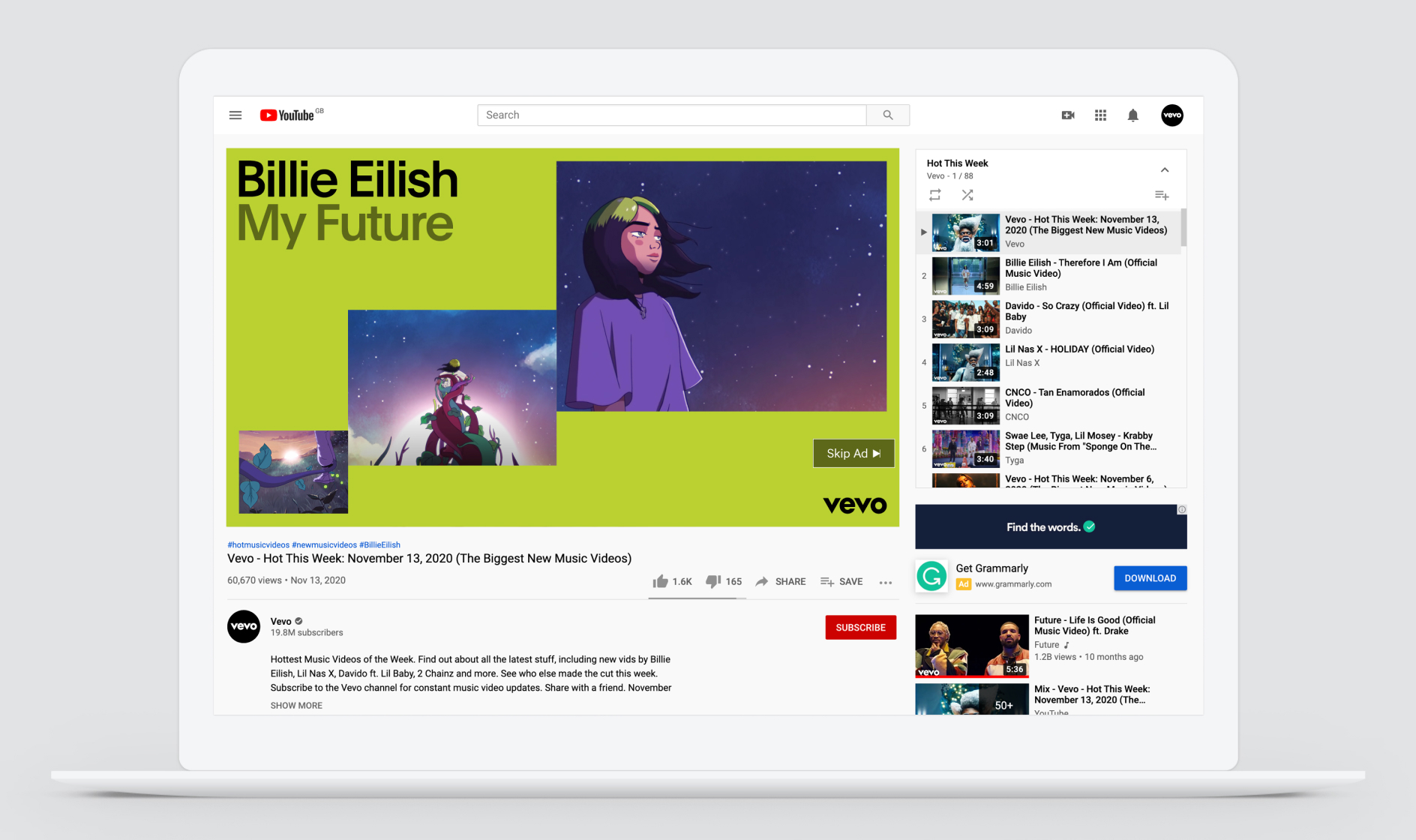
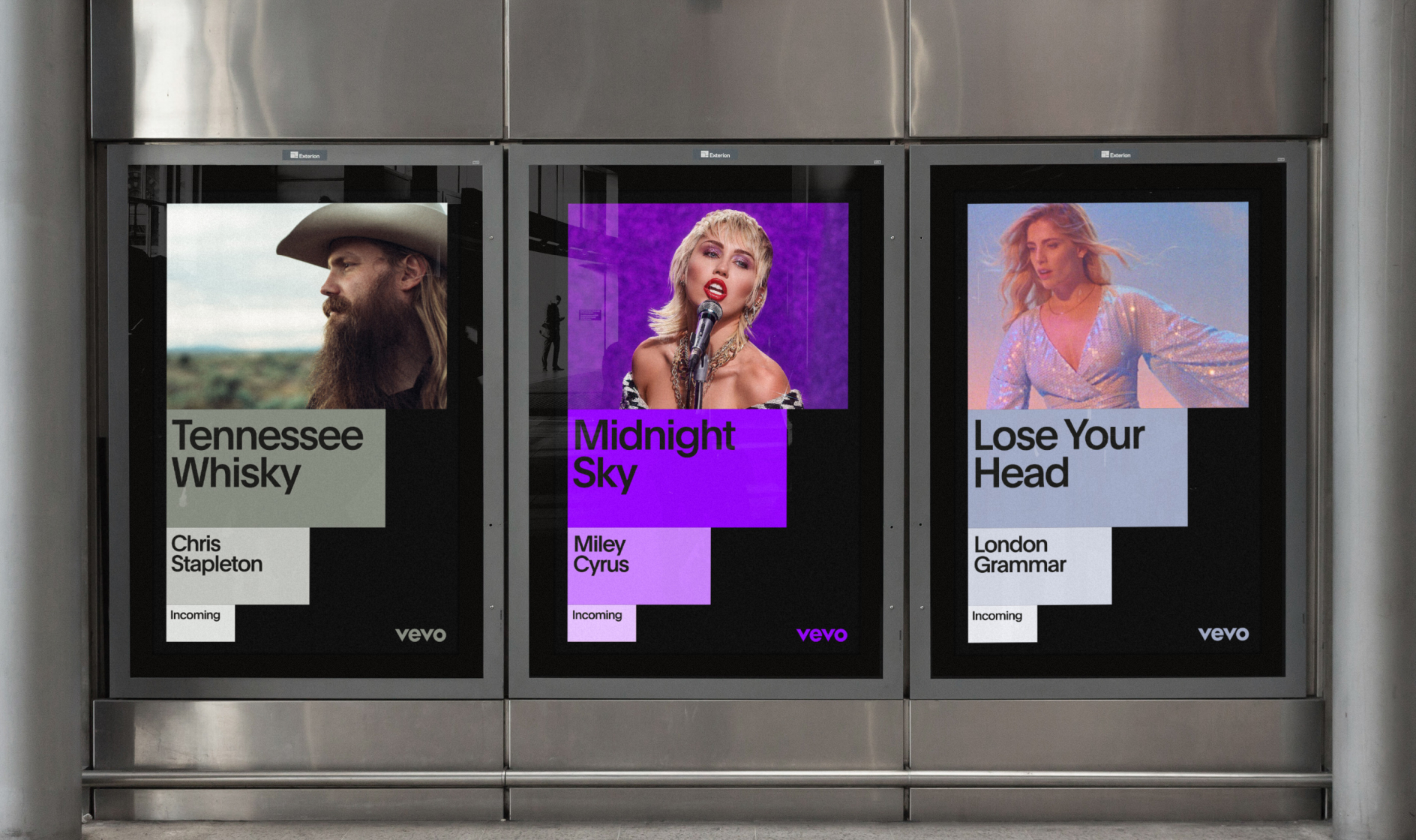
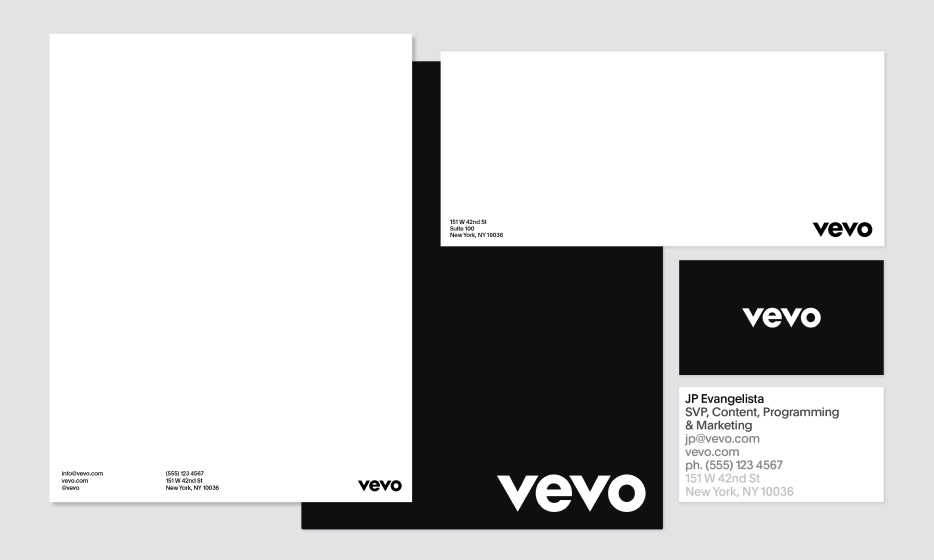
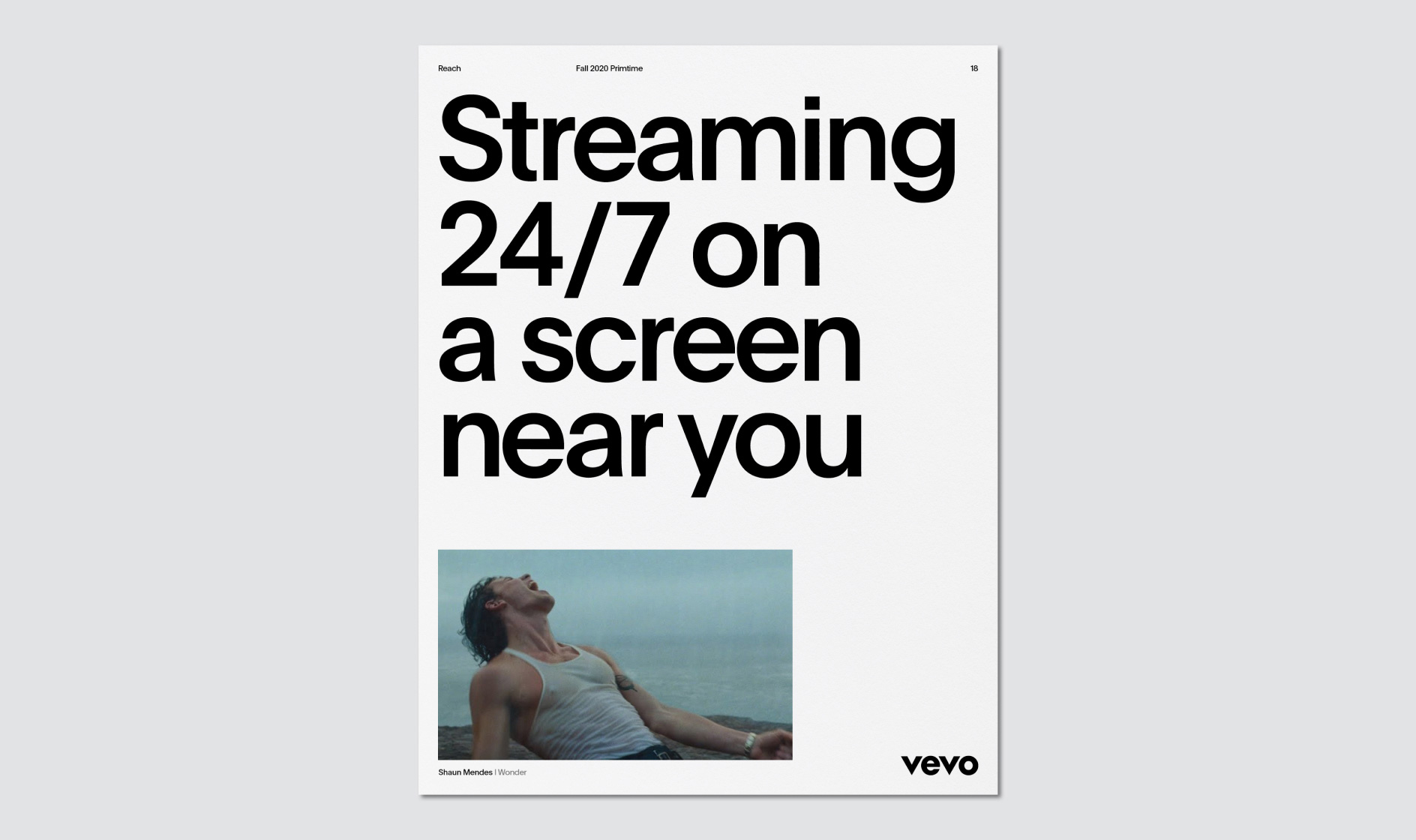
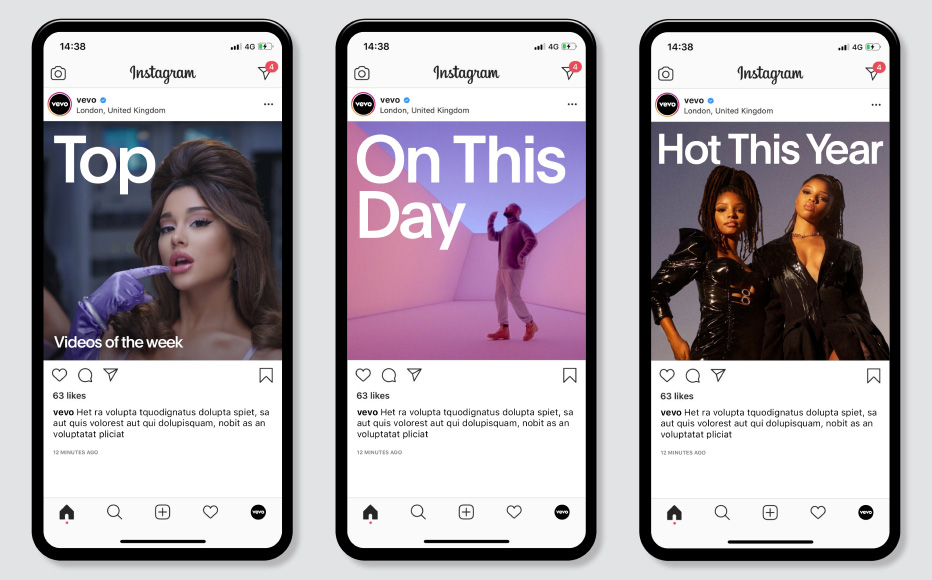
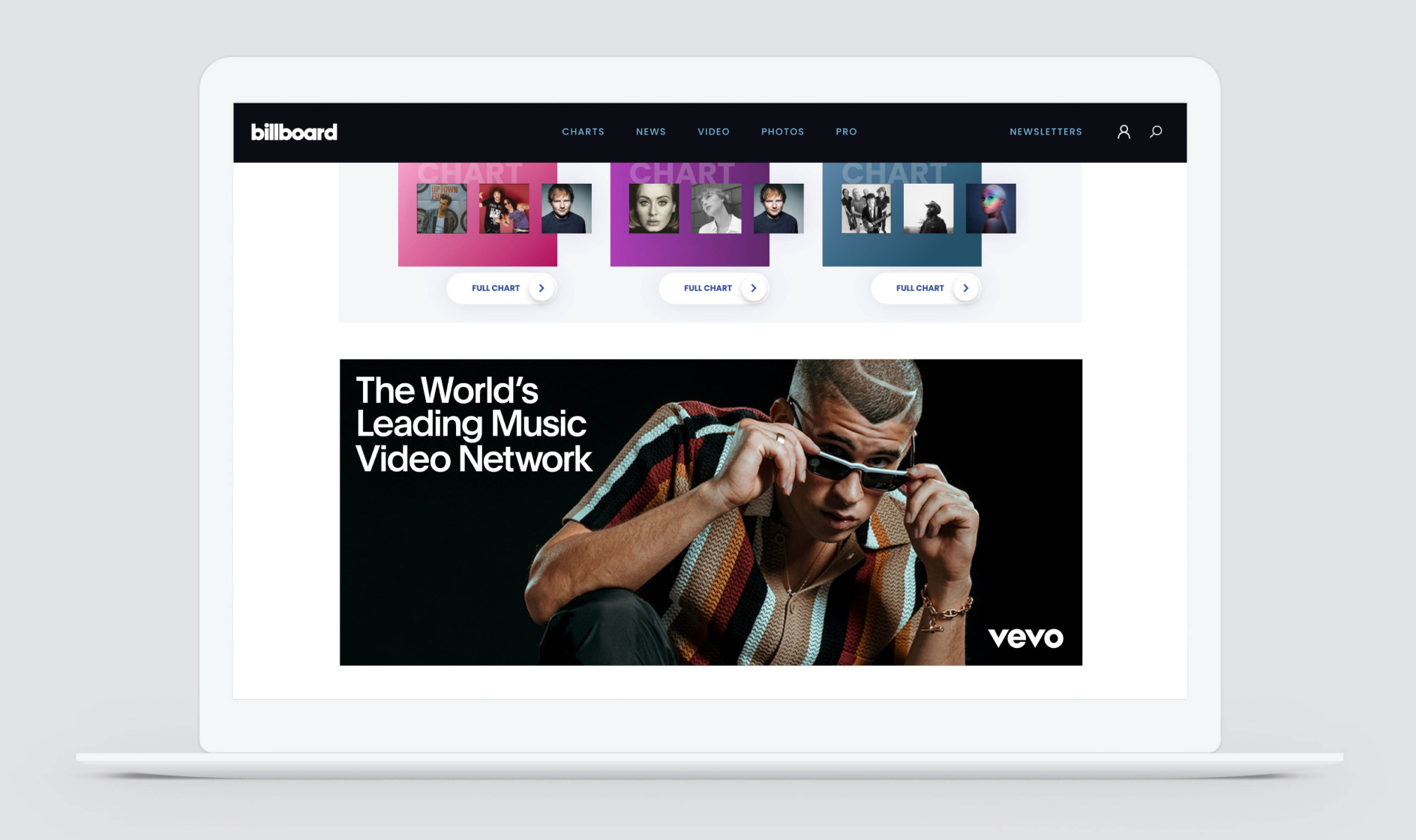
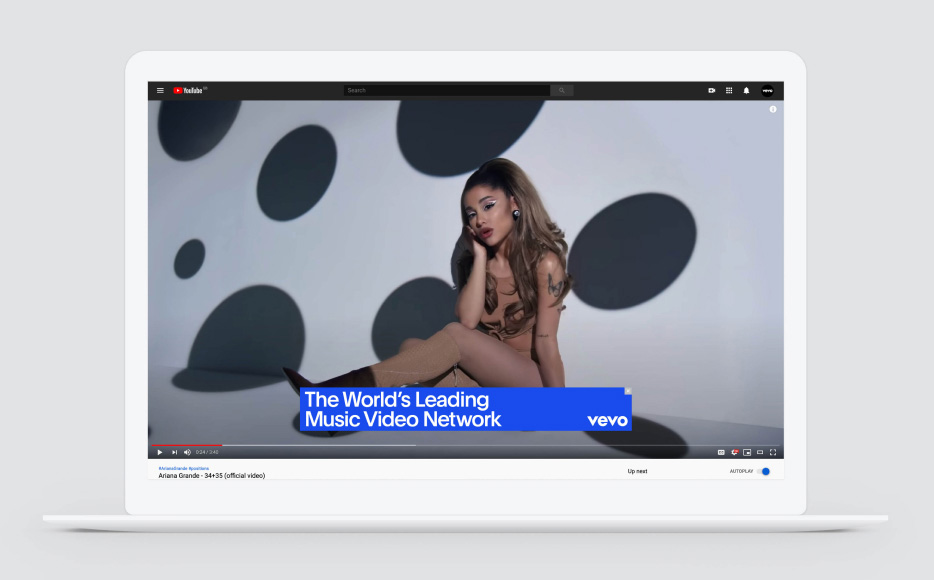
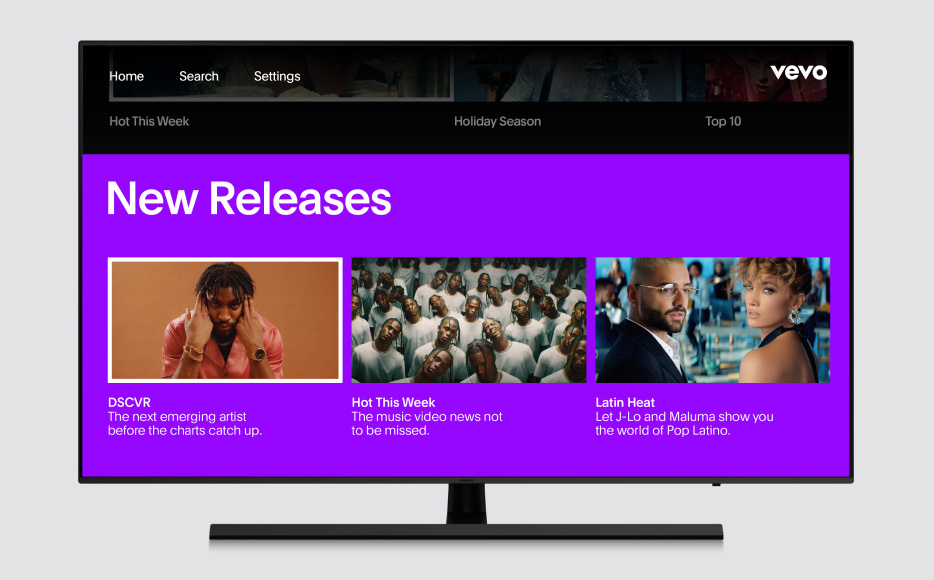
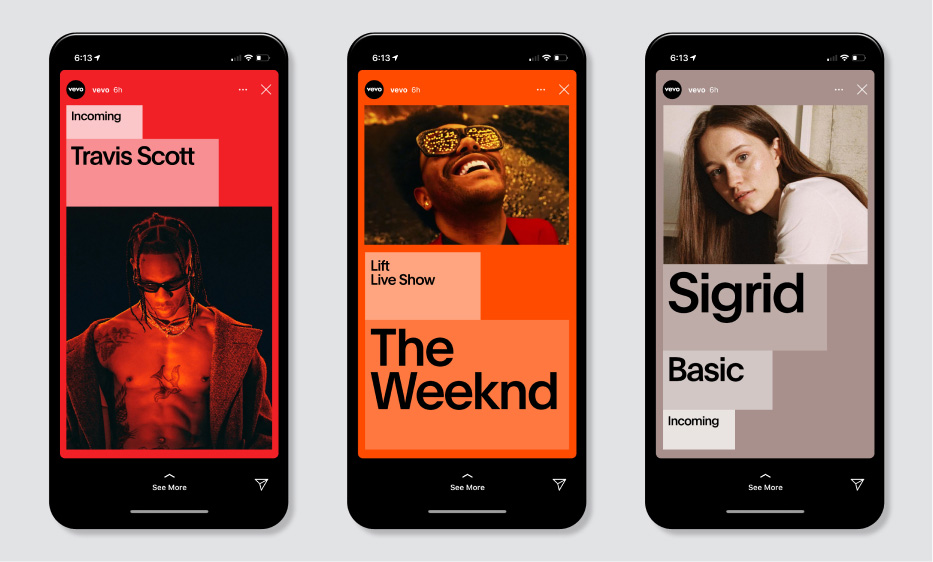
Application Examples









Core Palette
Don’ts
In order to enstablish a sense of consistency and recognizability across the visual identity, there are certain things that should be avoided when using the core palette.
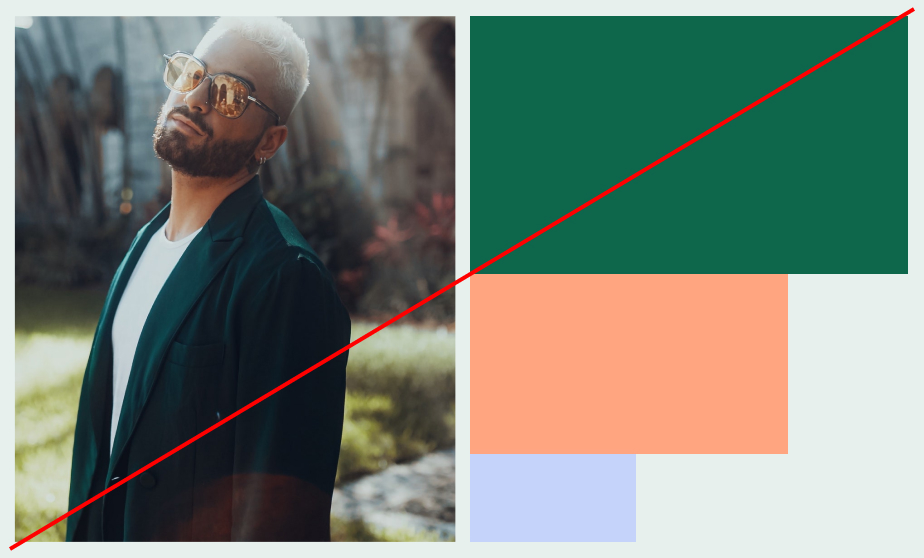
 3. Do not use color typography over imagery.
3. Do not use color typography over imagery.  4. Do not place typography or logo on images that don’t create enough contrast for legibility.
4. Do not place typography or logo on images that don’t create enough contrast for legibility. Secondary Tones
Secondary tones are an intrinsic part of the Vevo identity. They speak to the ideas of depth and amplification, but also act as an important tool for creating hierarchy within compositions. There are two methods for creating secondary tones: opacity reduction and tint reduction.
Secondary Tones
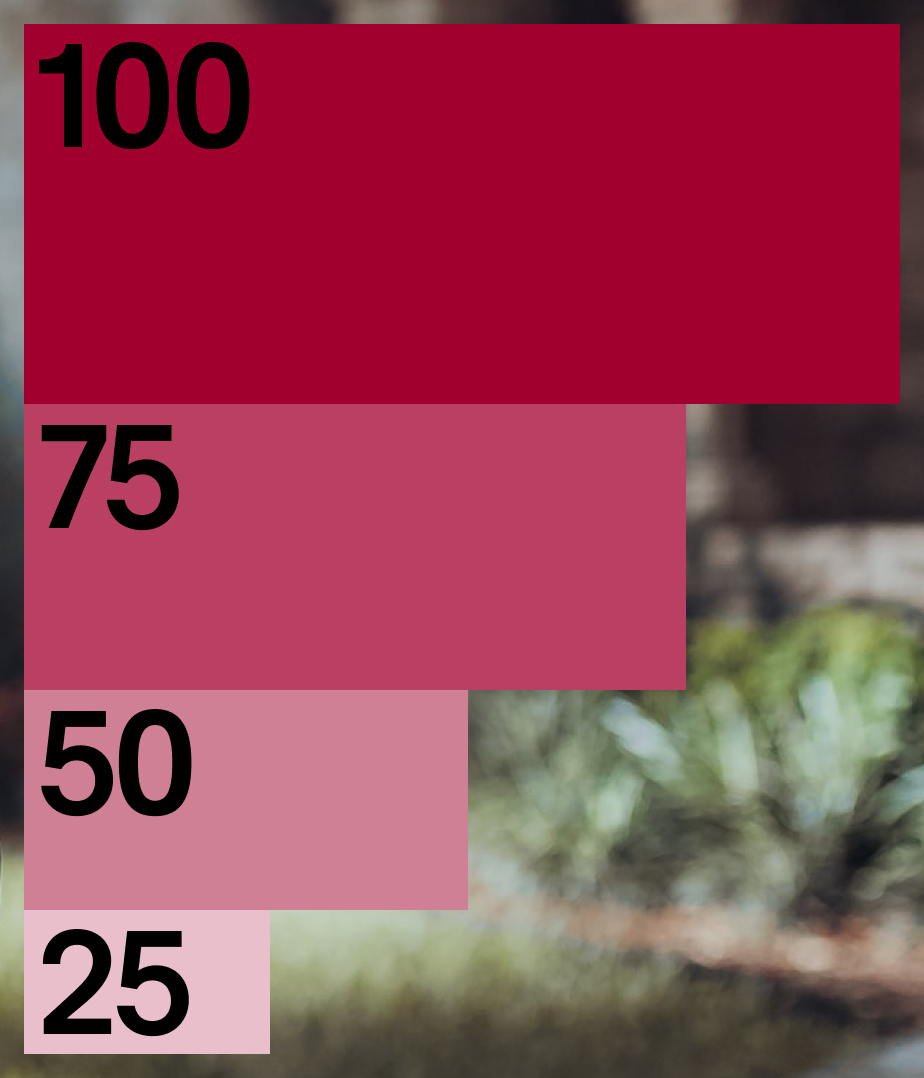
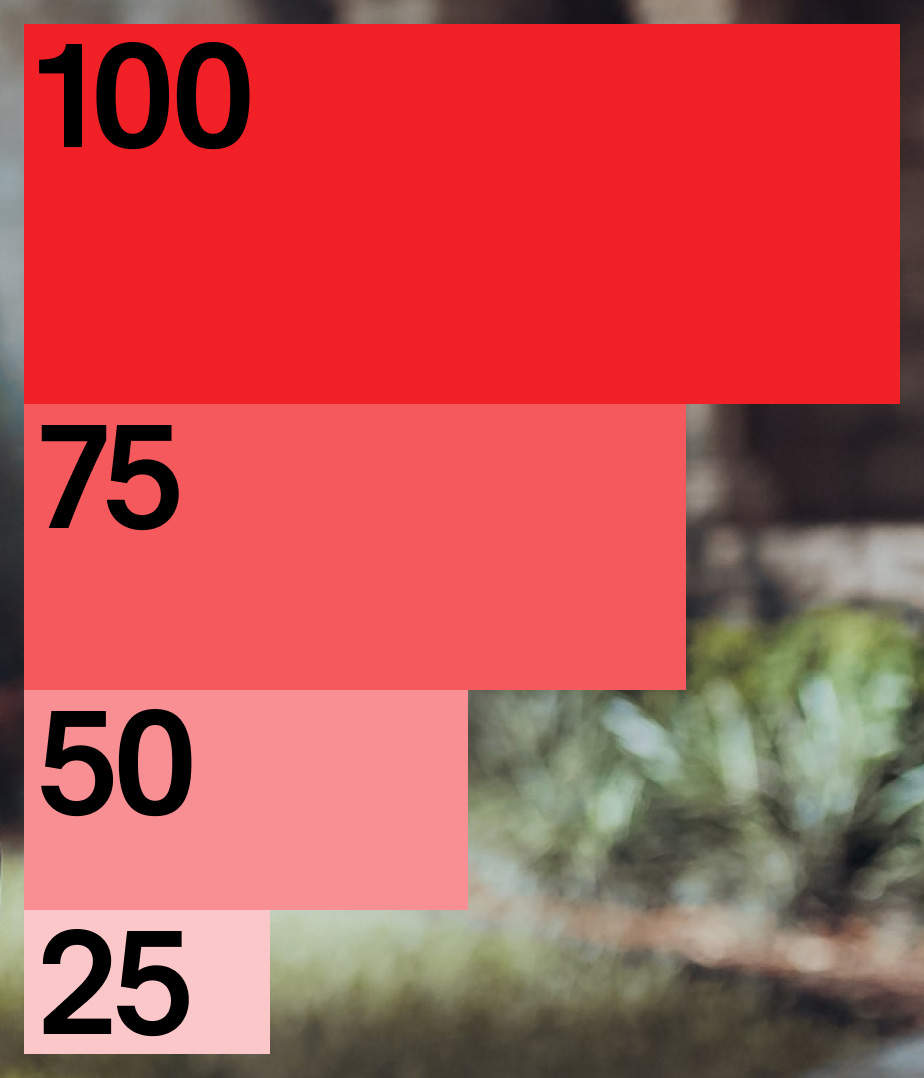
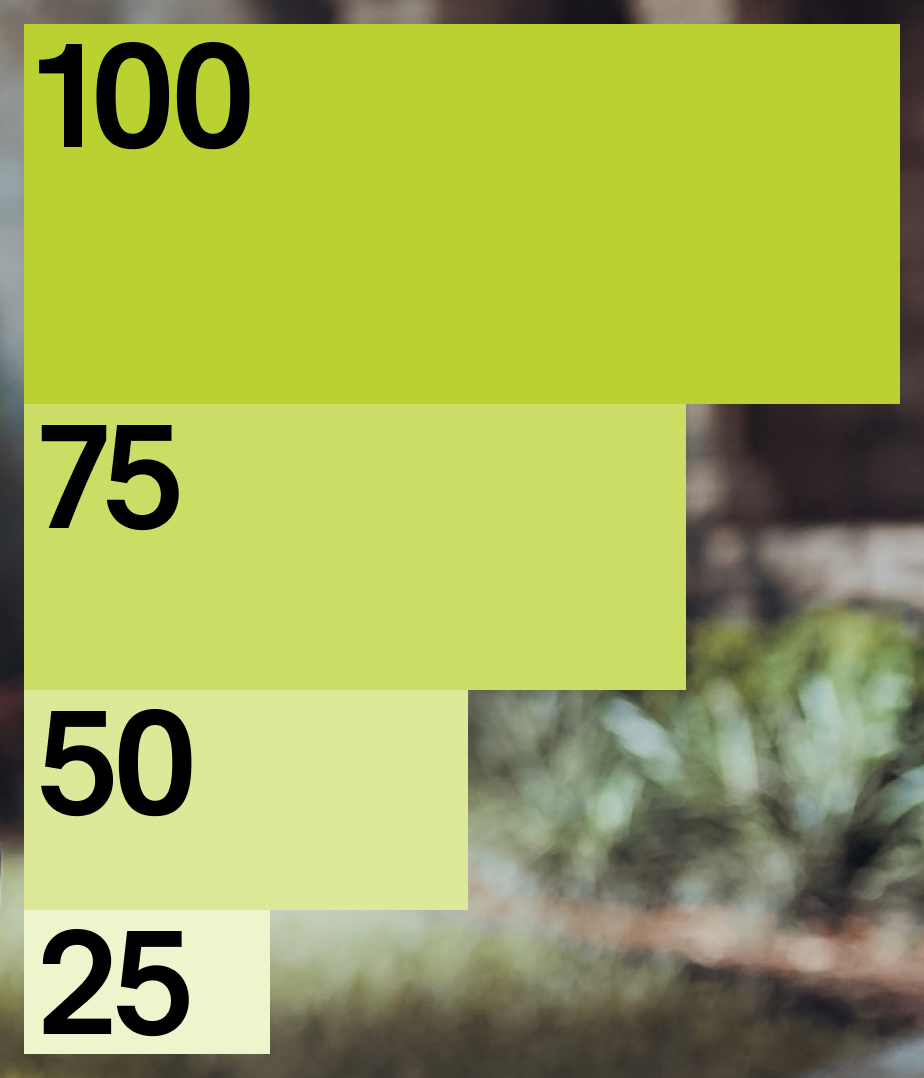
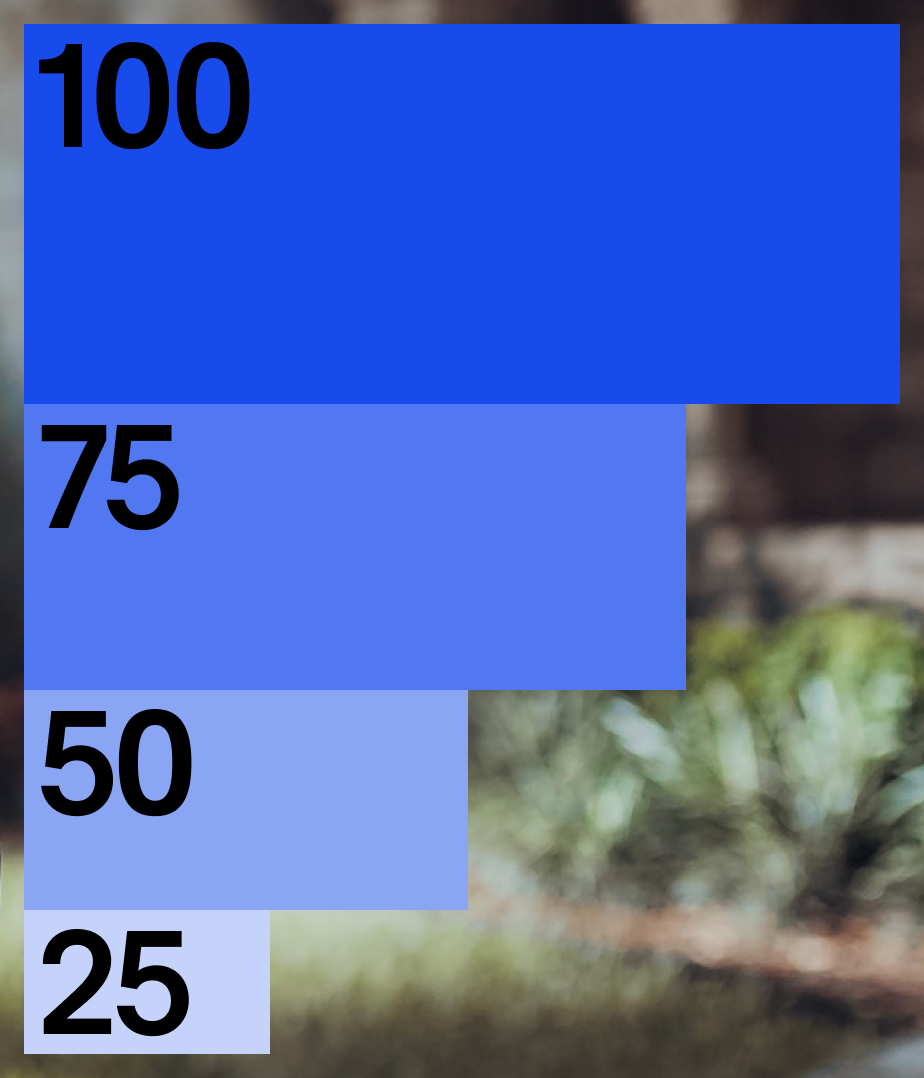
Guidance
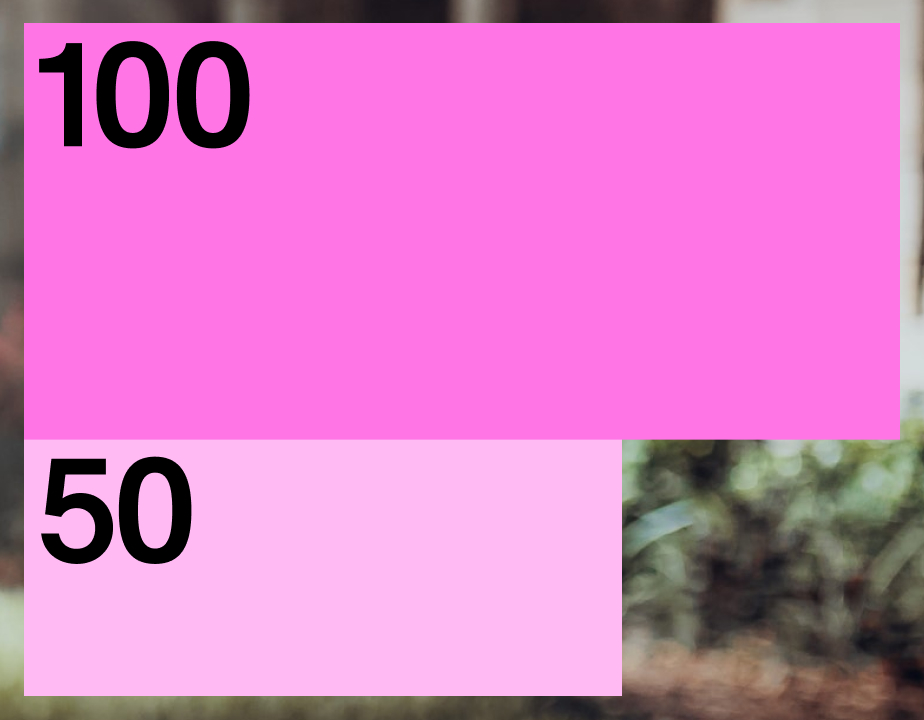
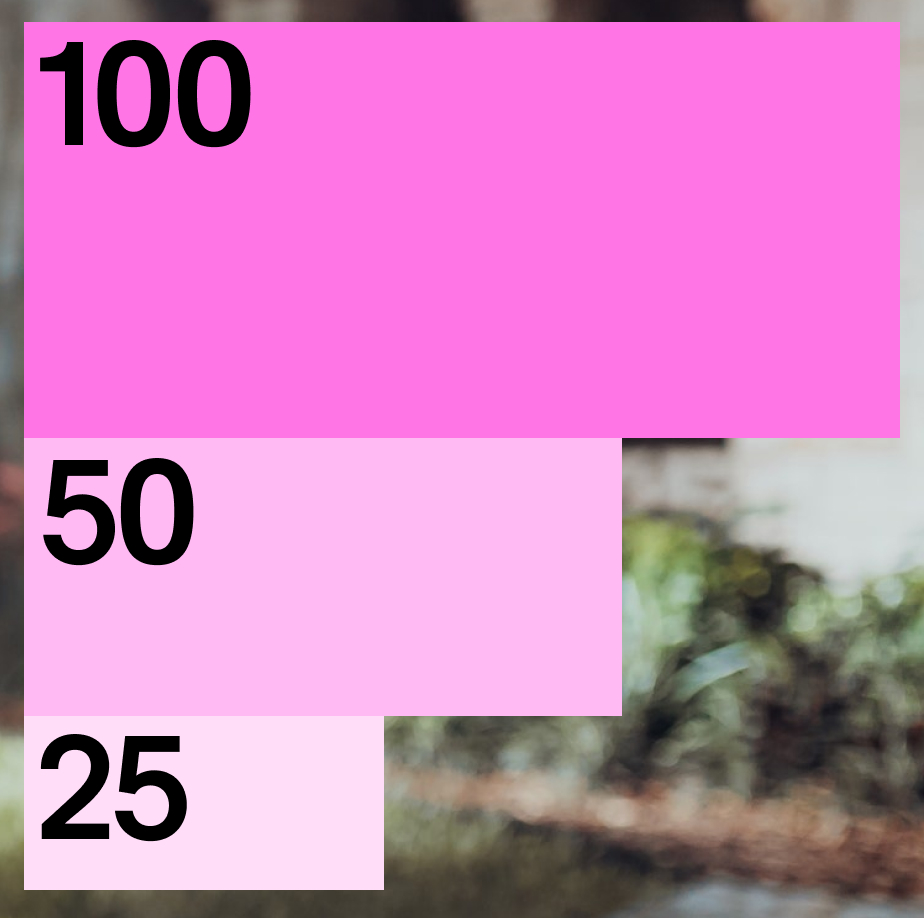
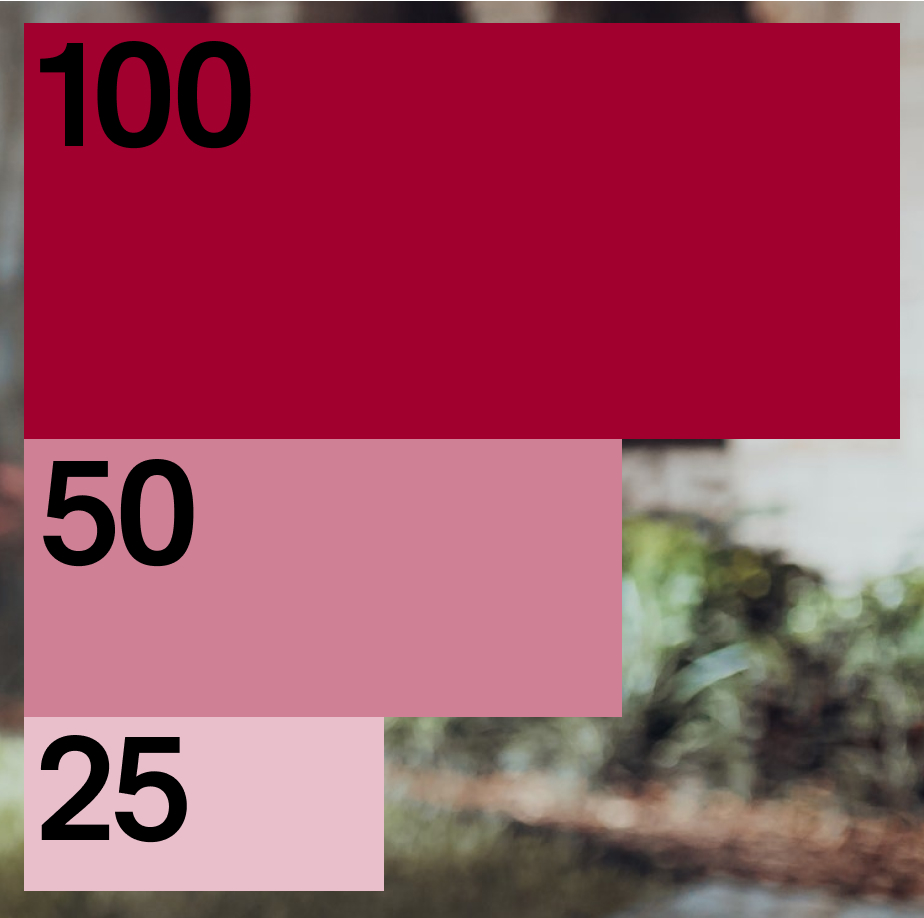
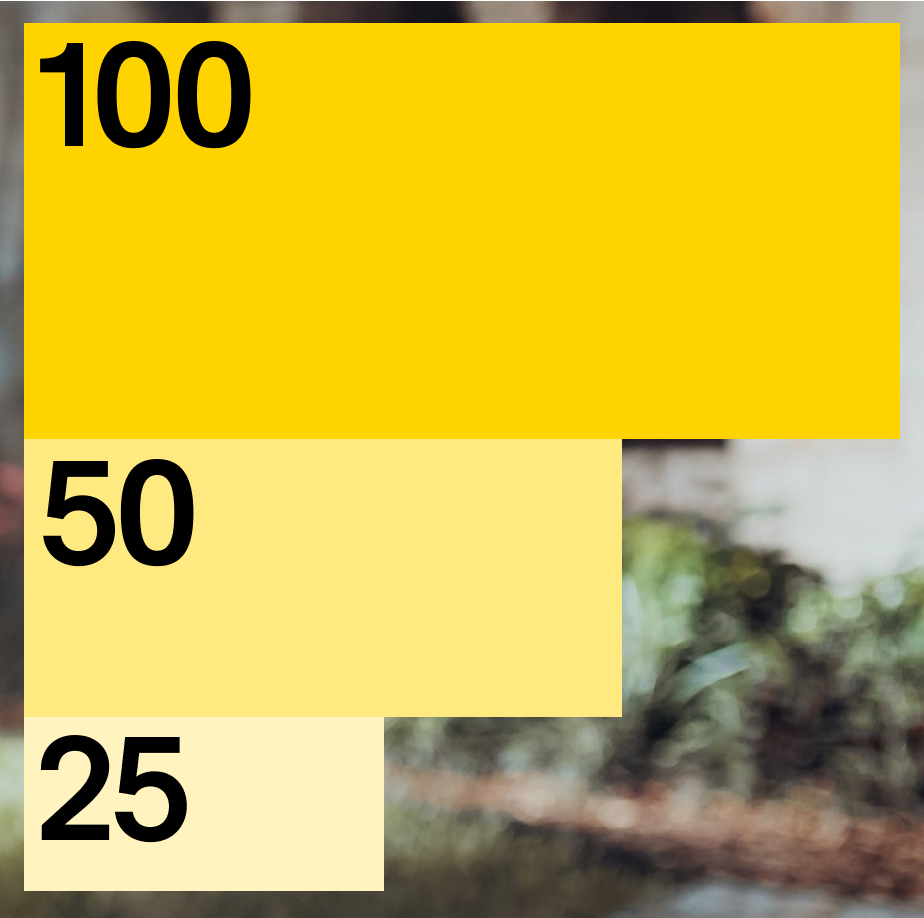
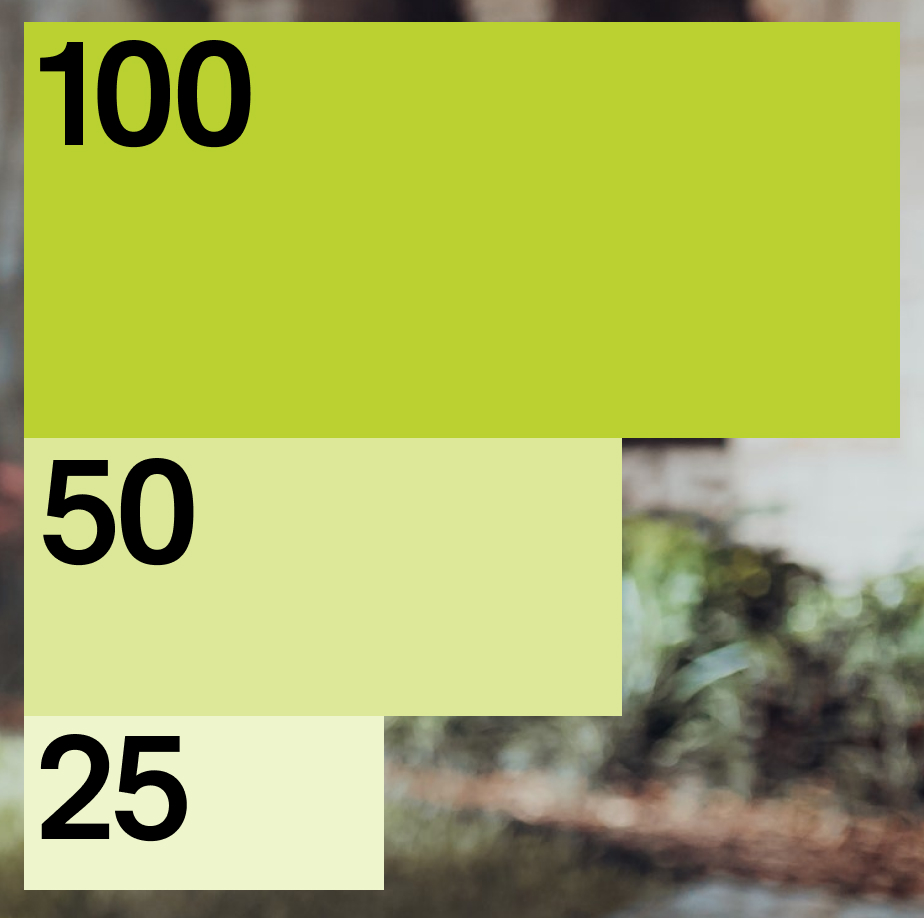
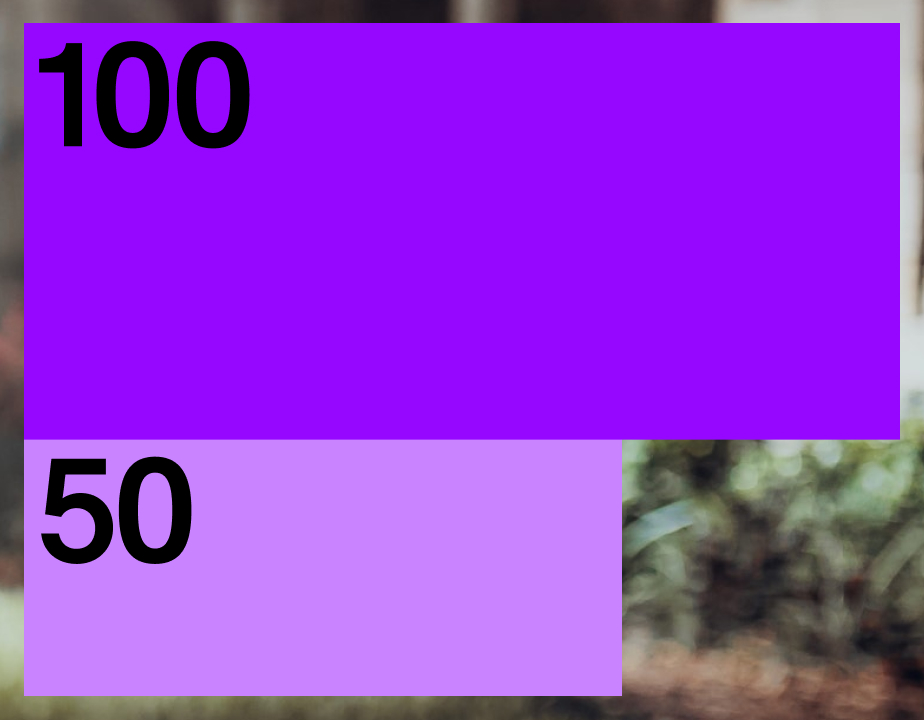
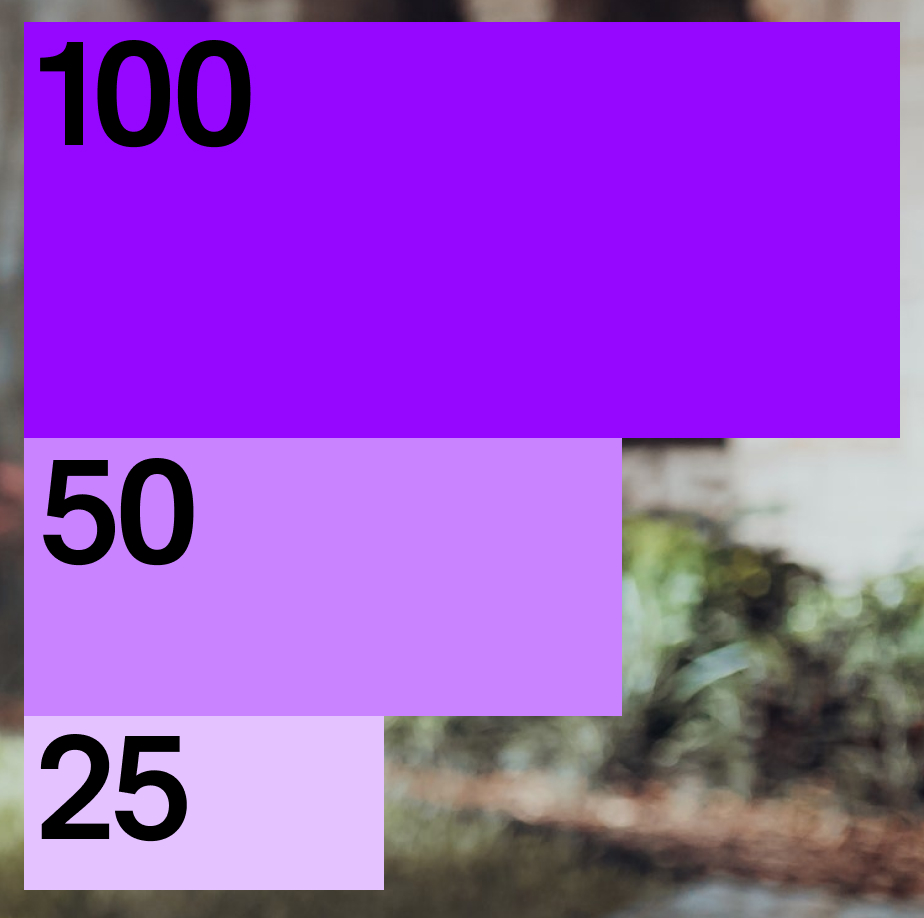
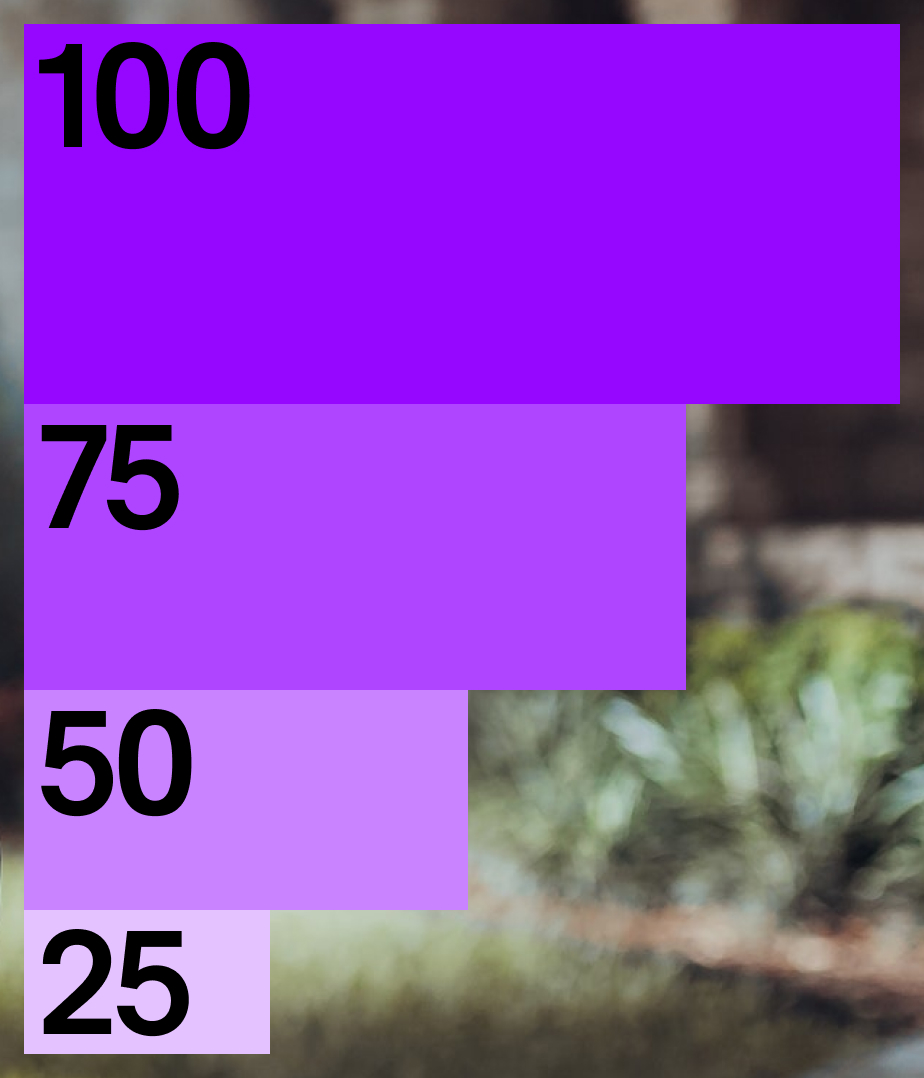
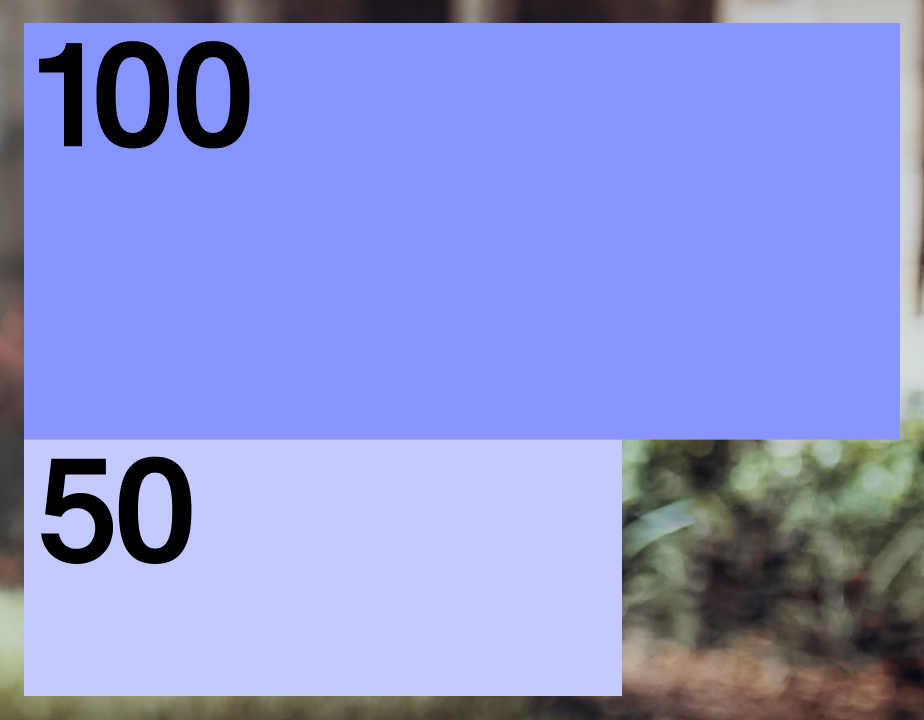
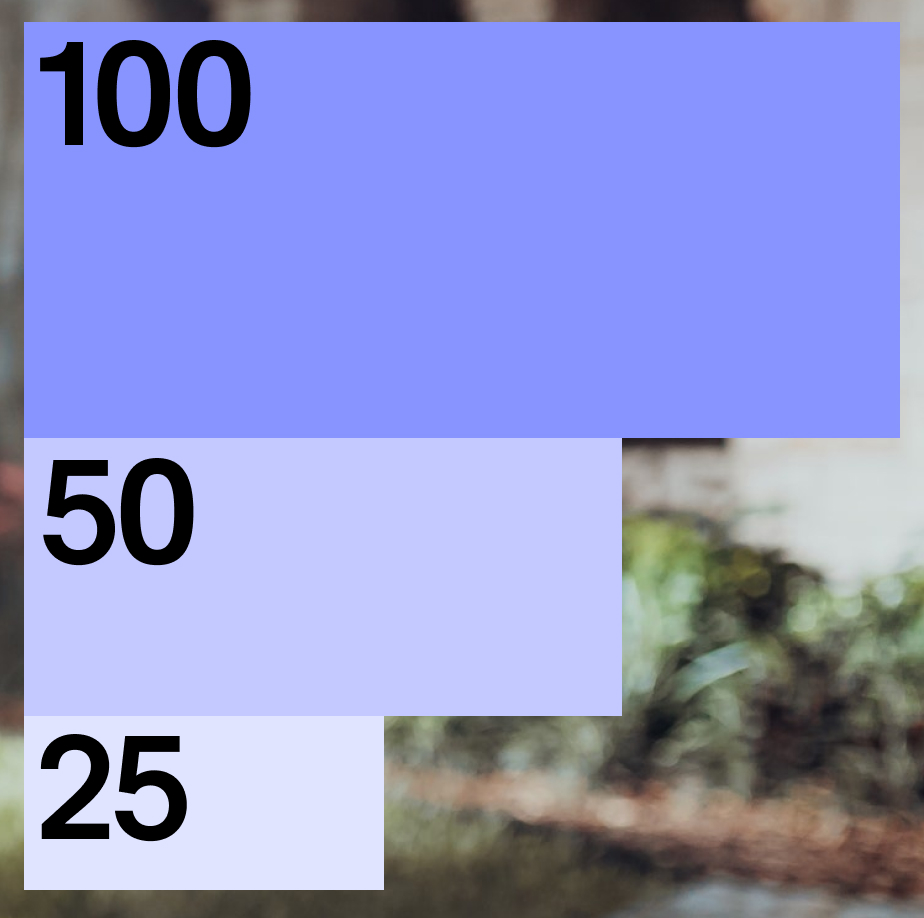
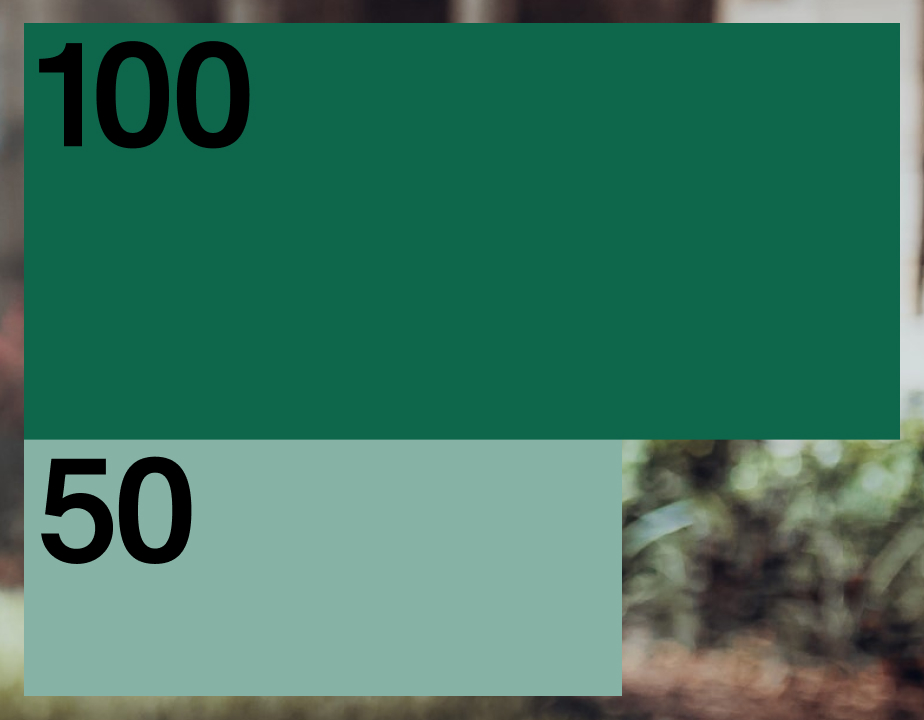
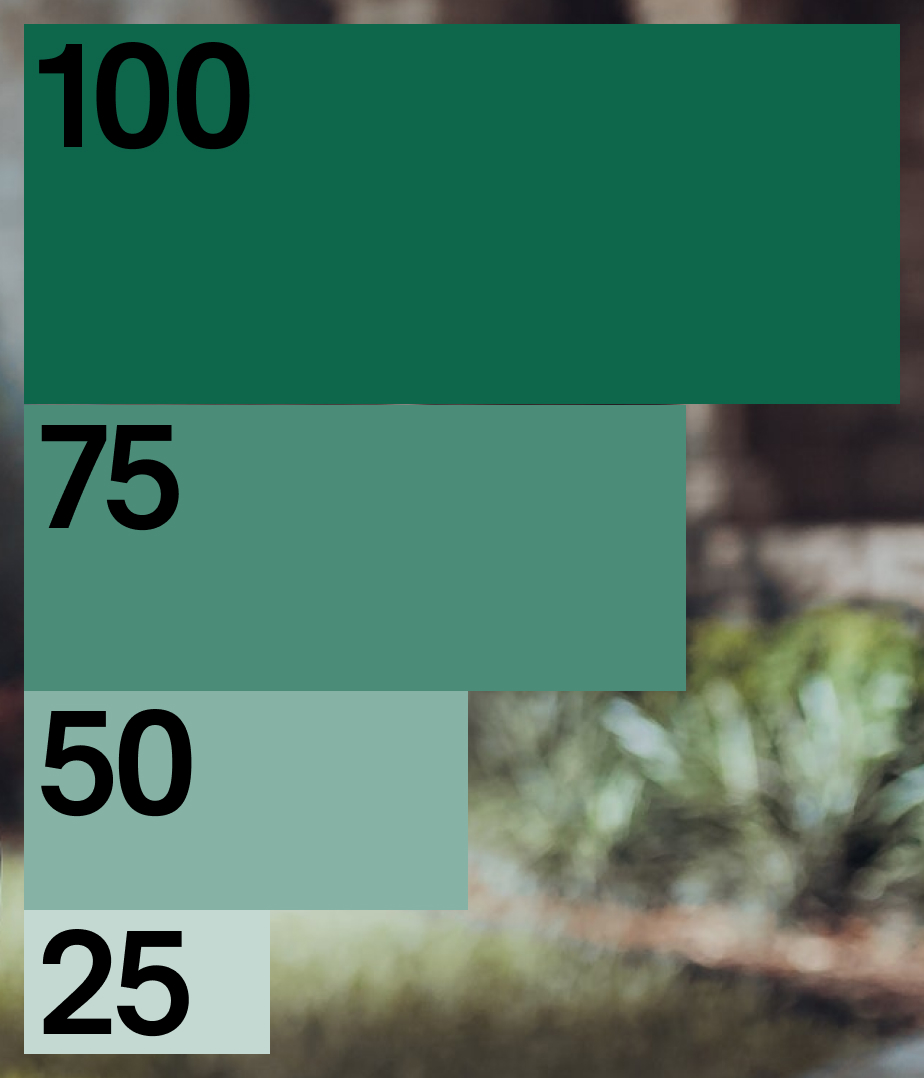
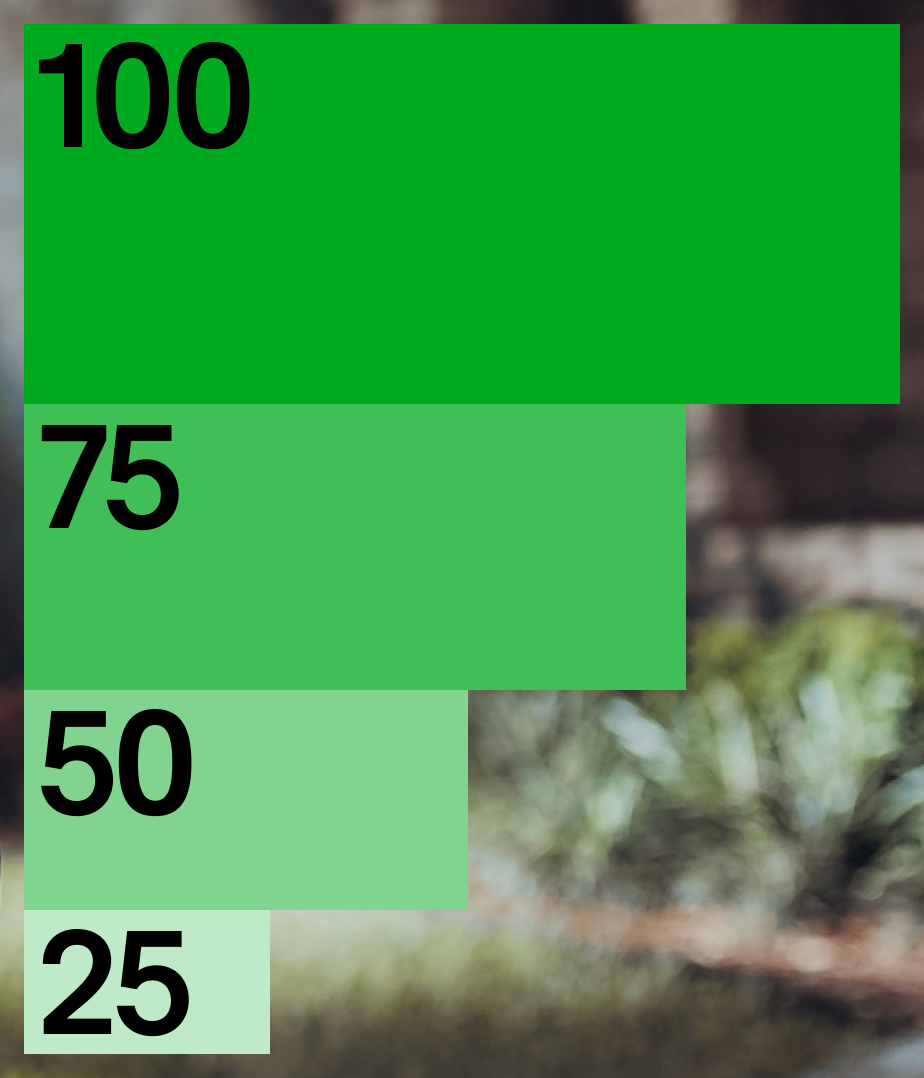
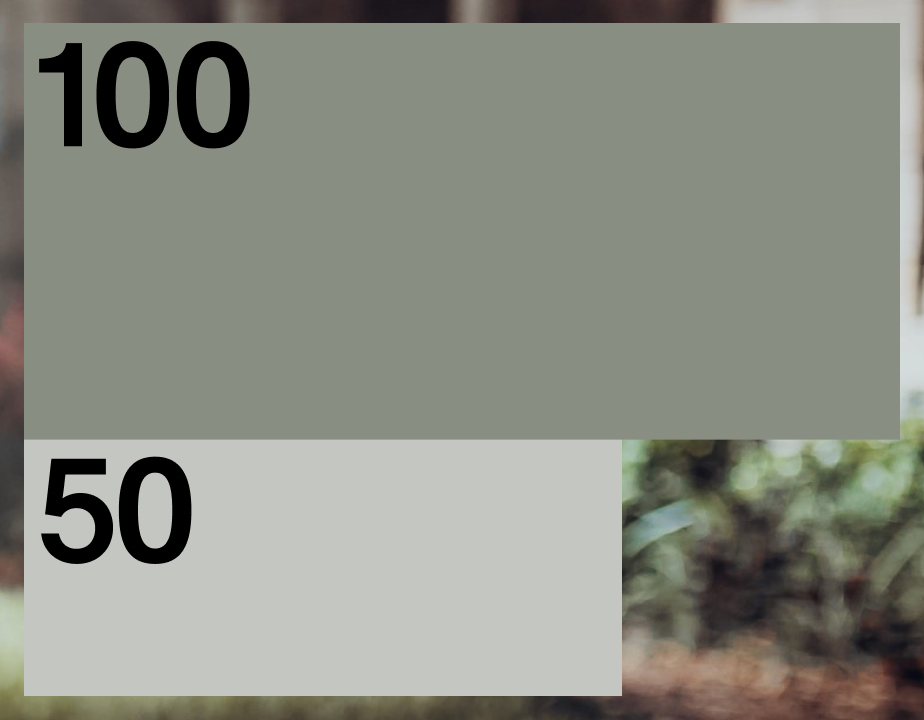
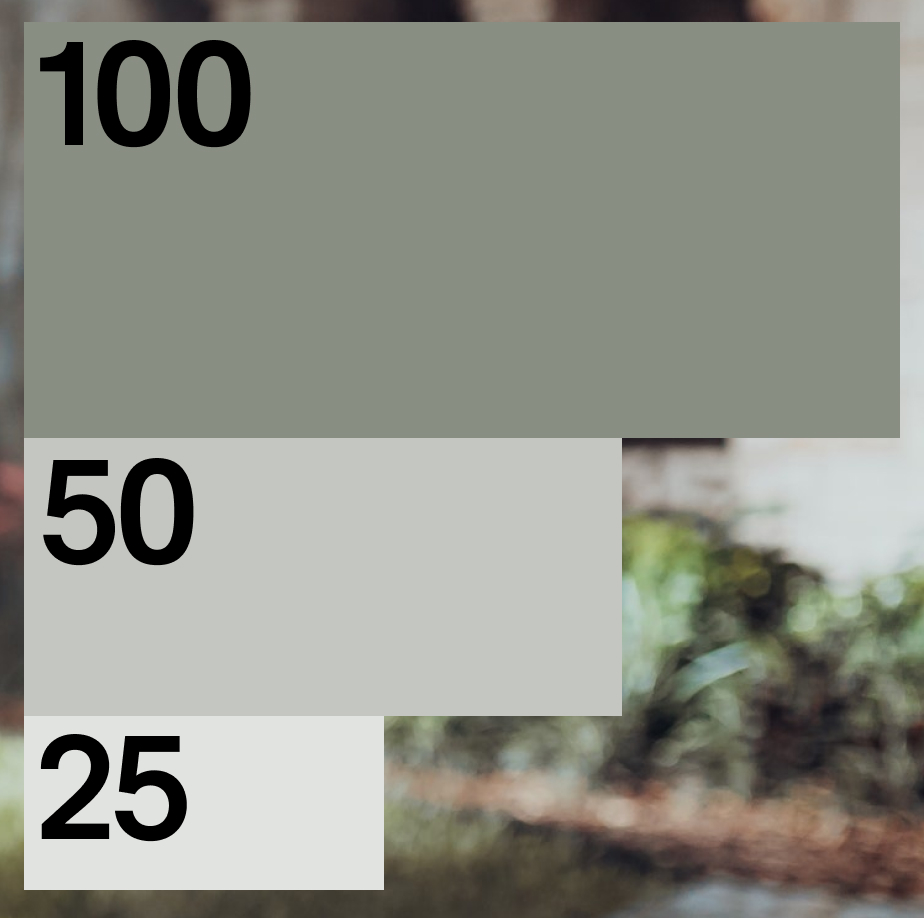
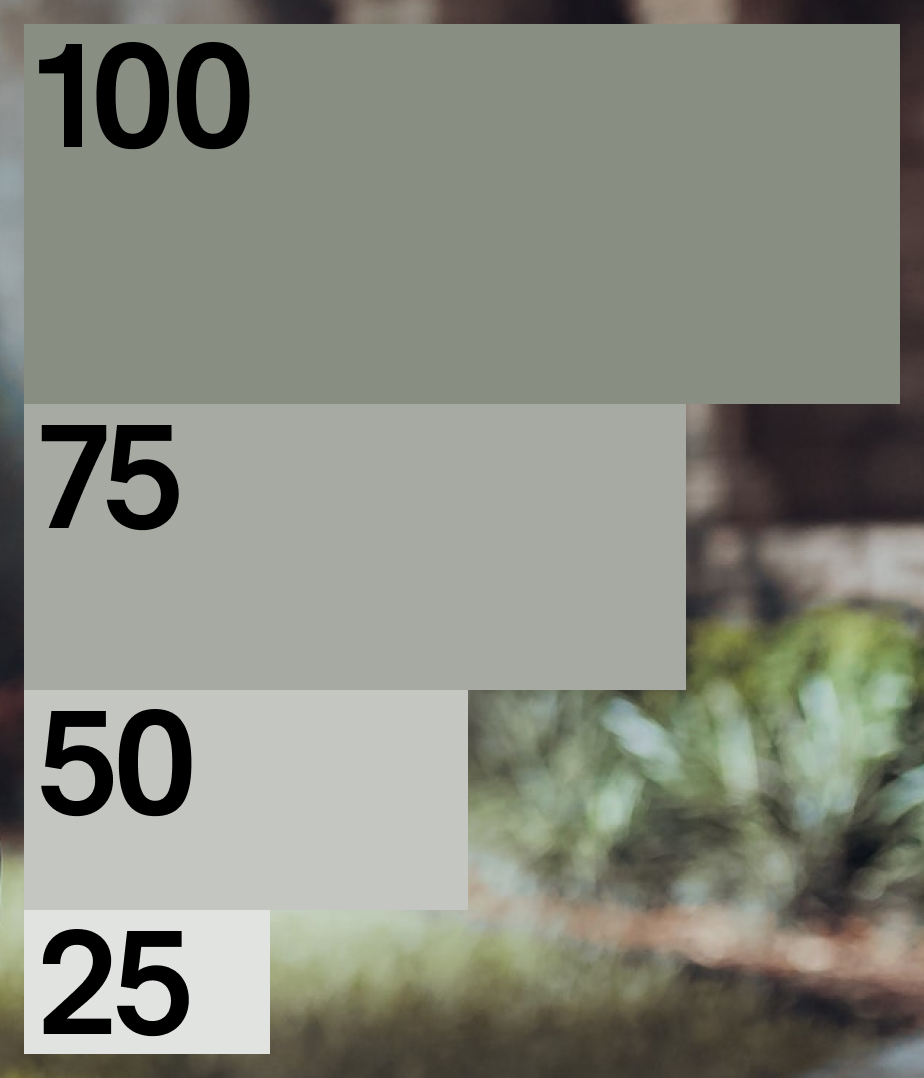
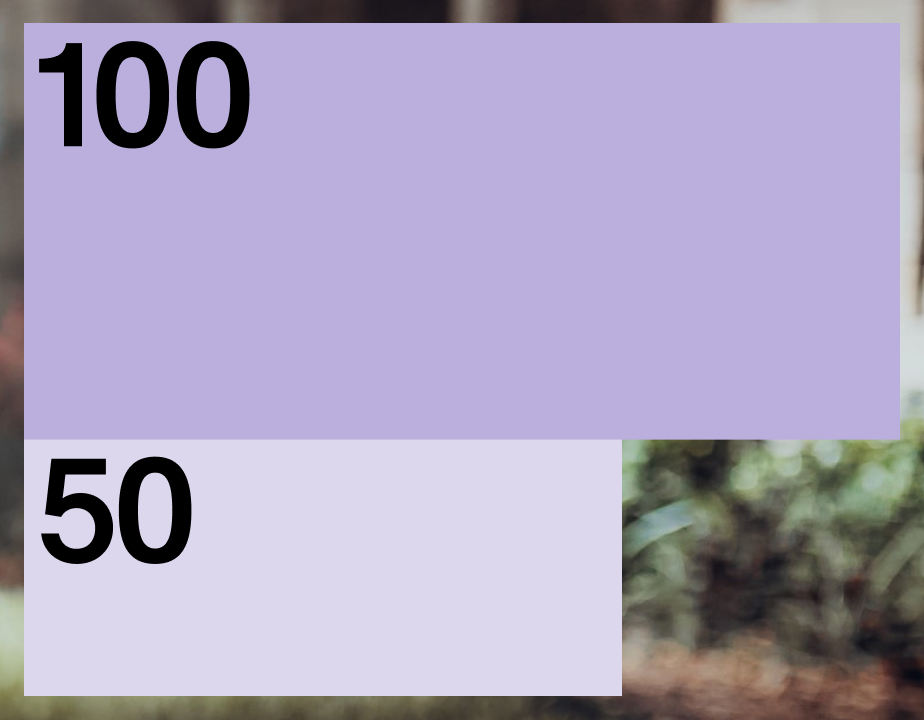
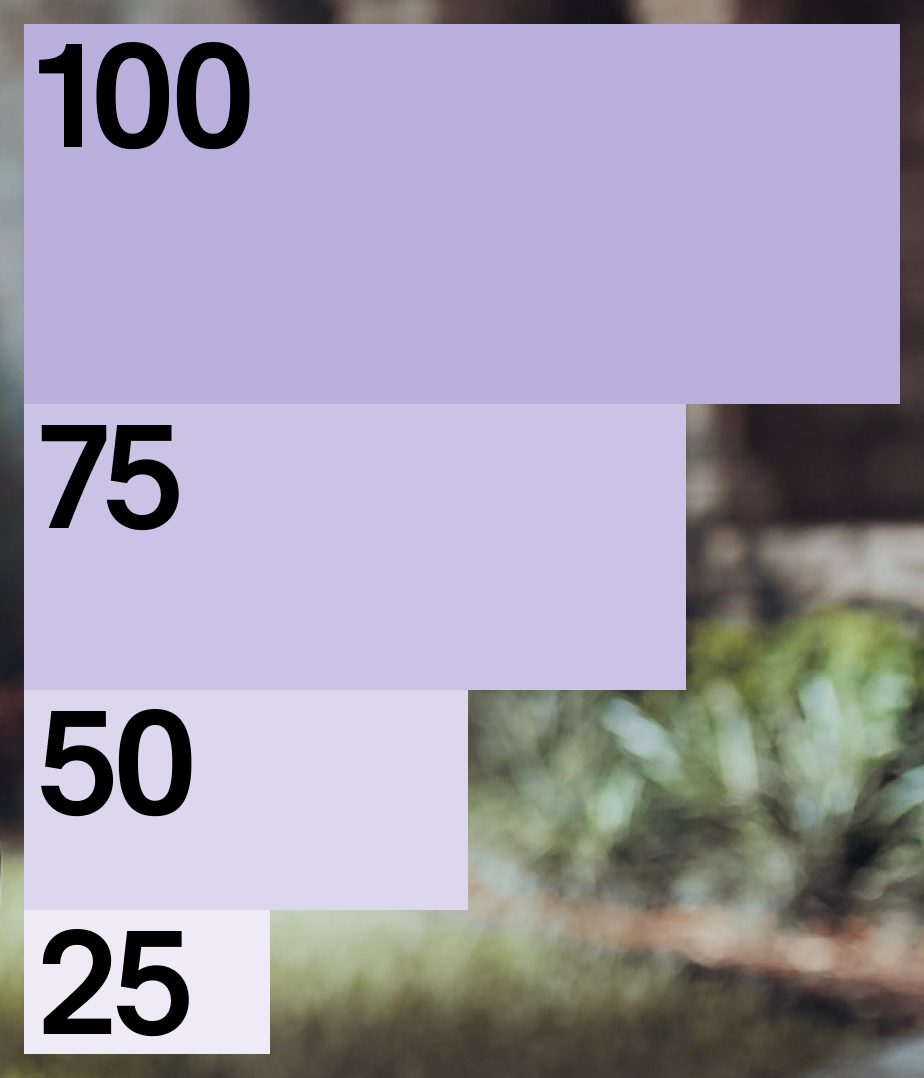
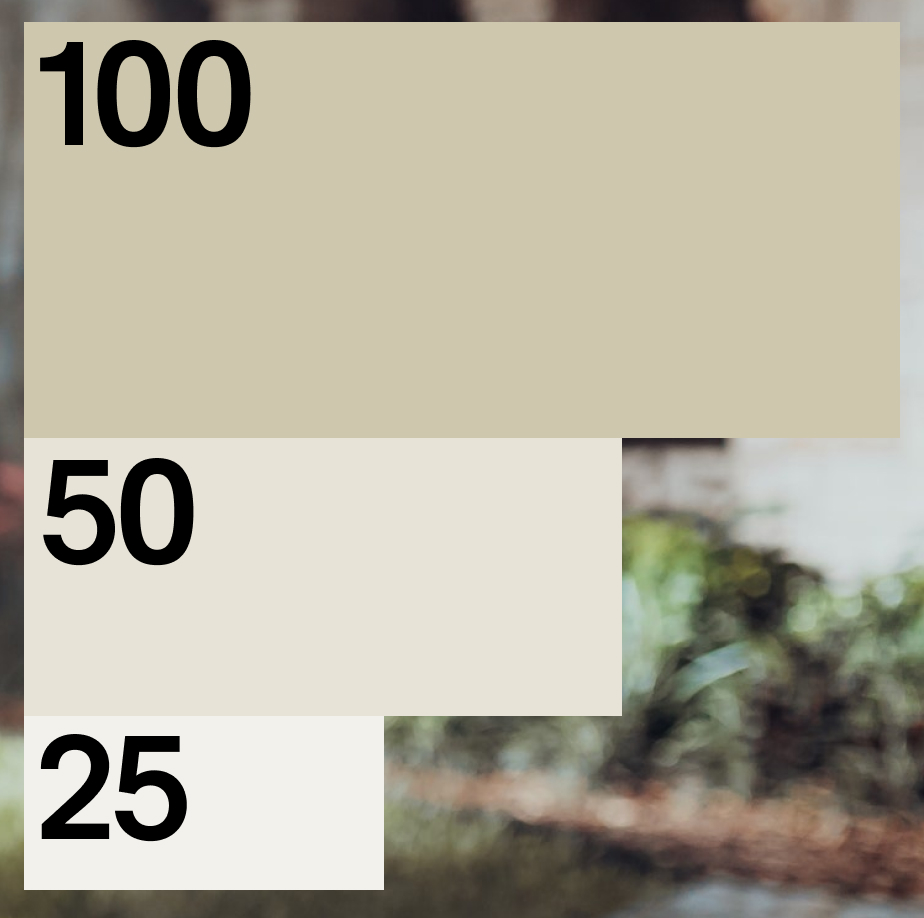
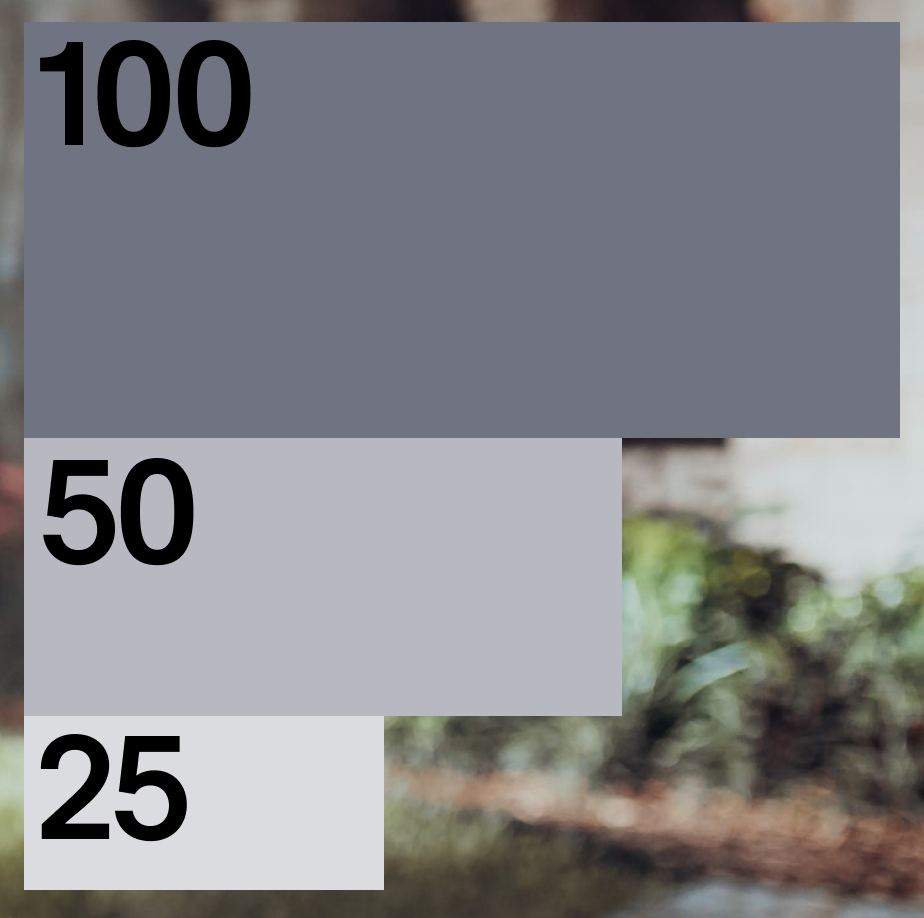
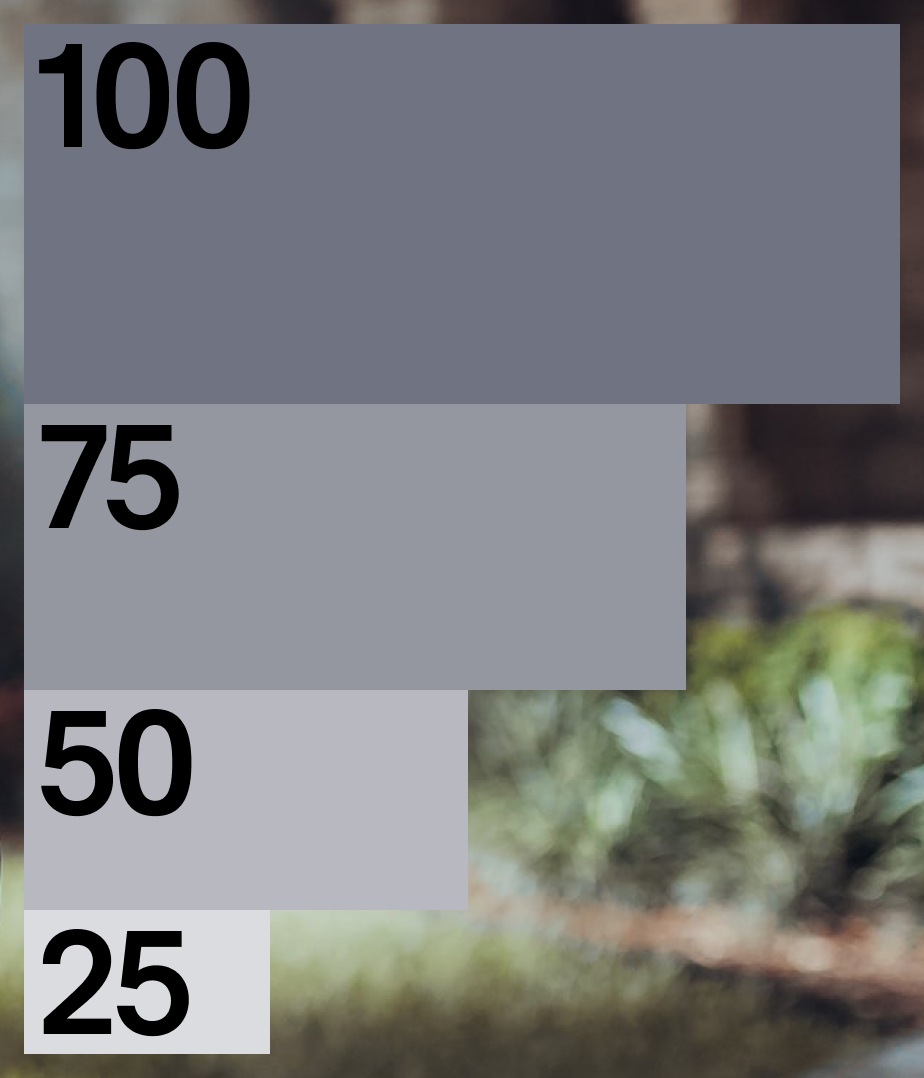
When using our secondary tones, it is important to create consistent visual contrast between each element as they increase in tint or opacity. The Vevo brand uses increments of 25 as a starting point to achieve this.
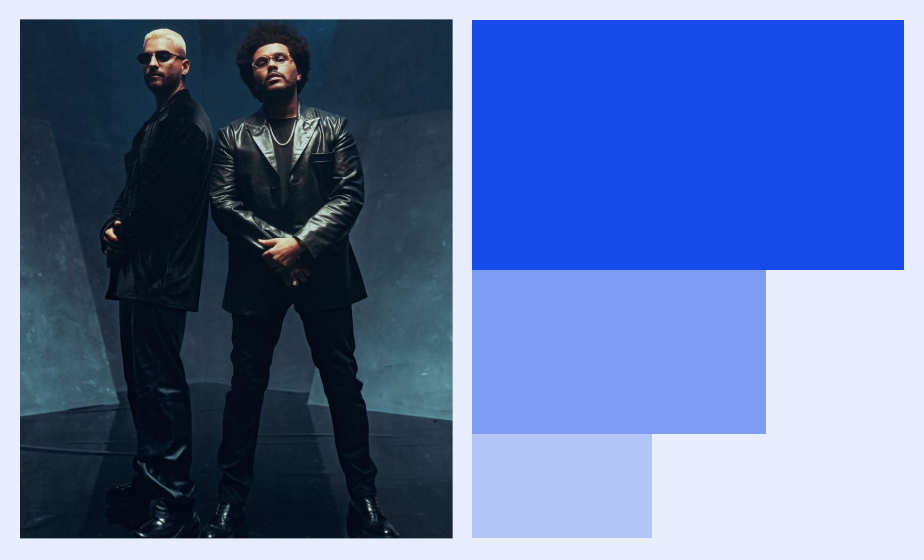
Examples
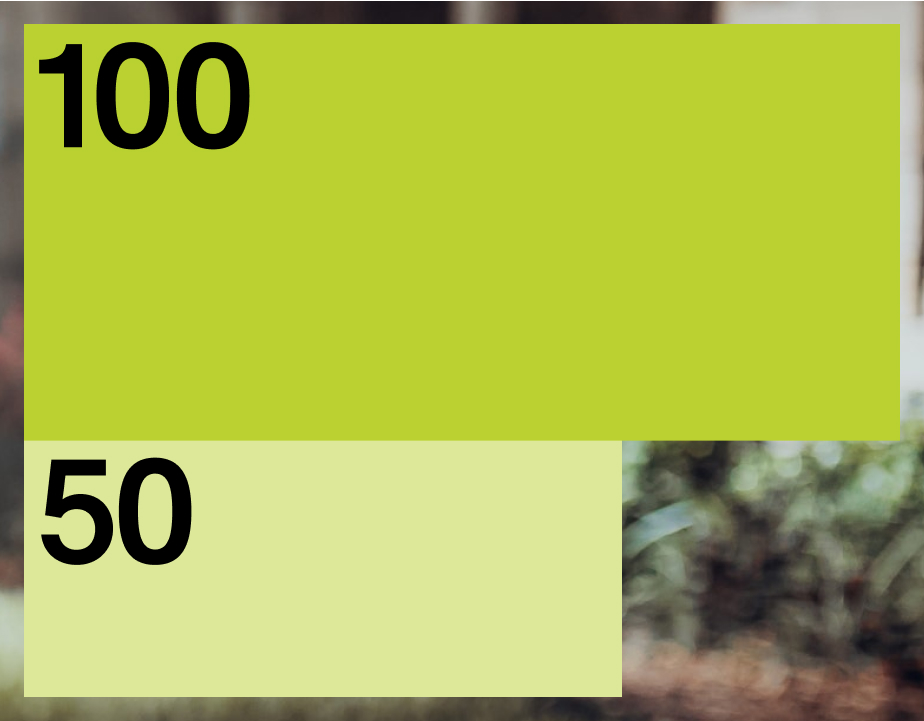
 Clear contrast between all three blocks.
Clear contrast between all three blocks.  The lightest block is too similar to the background.
The lightest block is too similar to the background. Secondary Tones
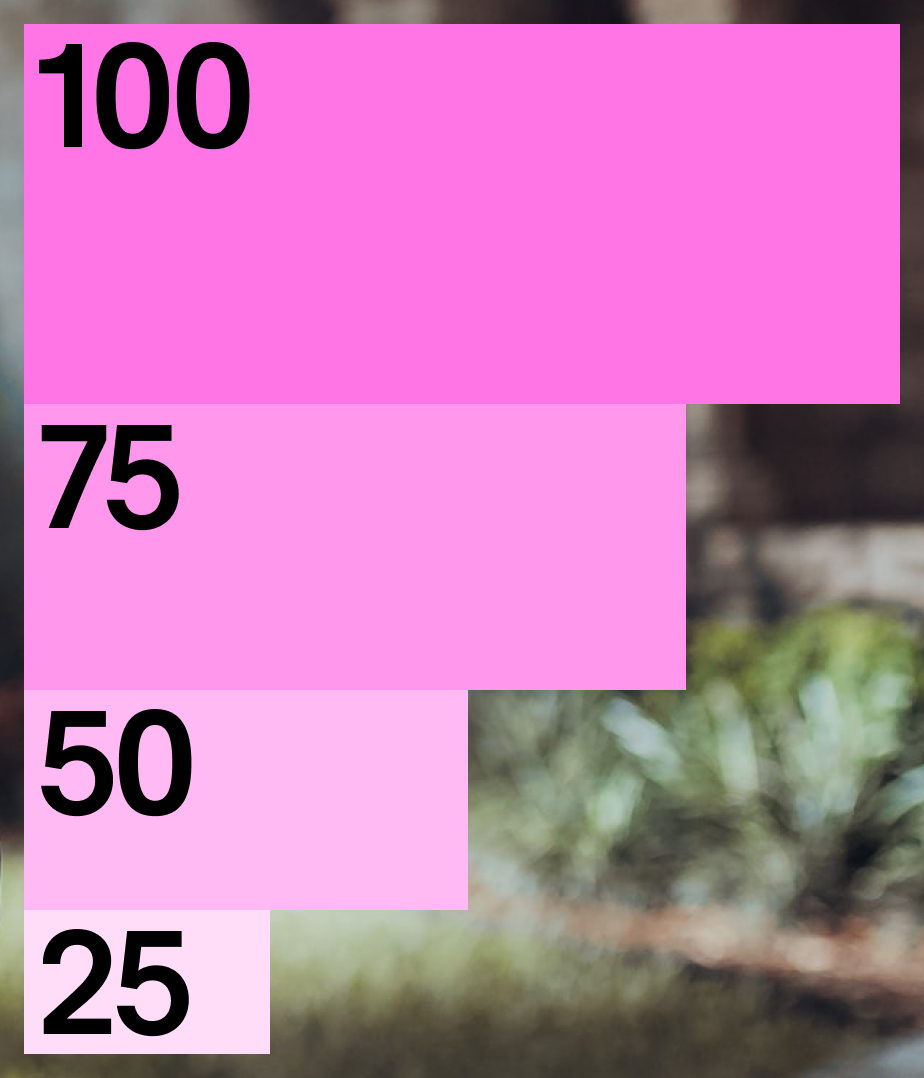
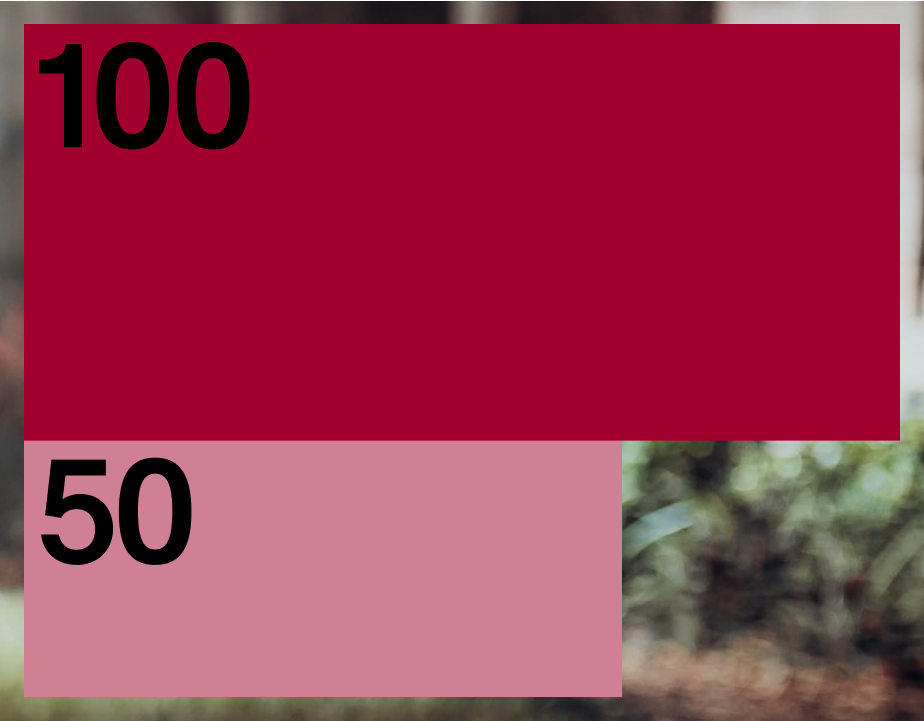
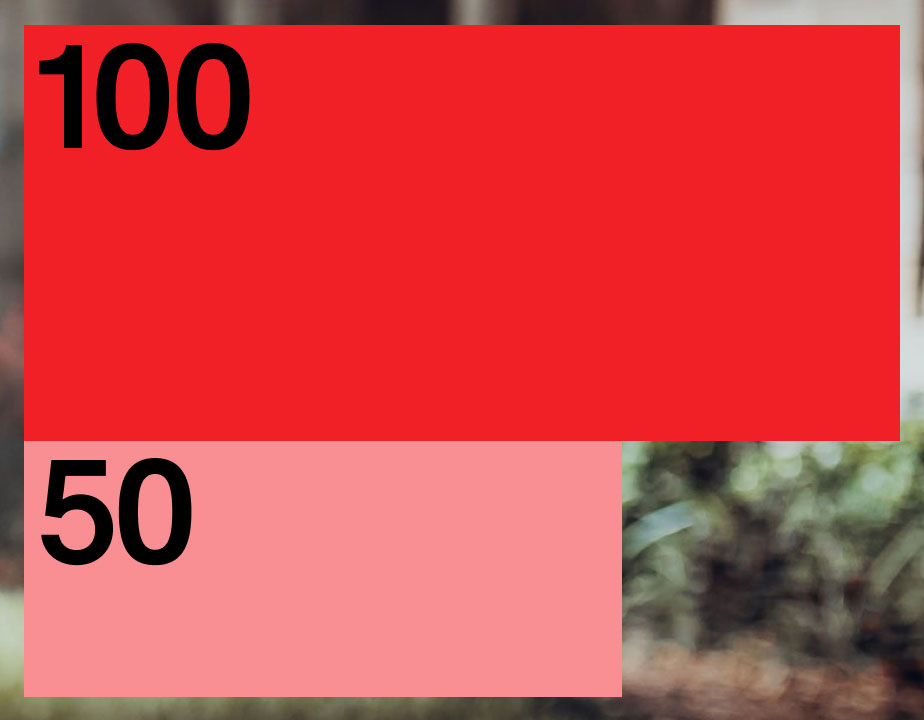
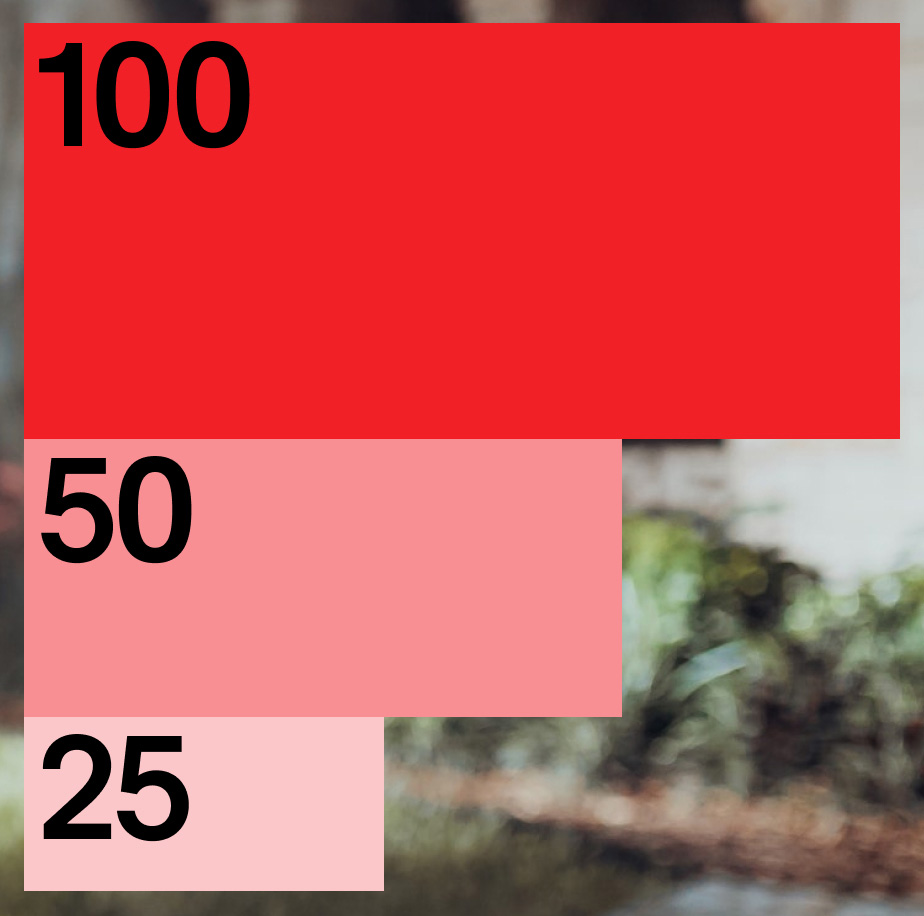
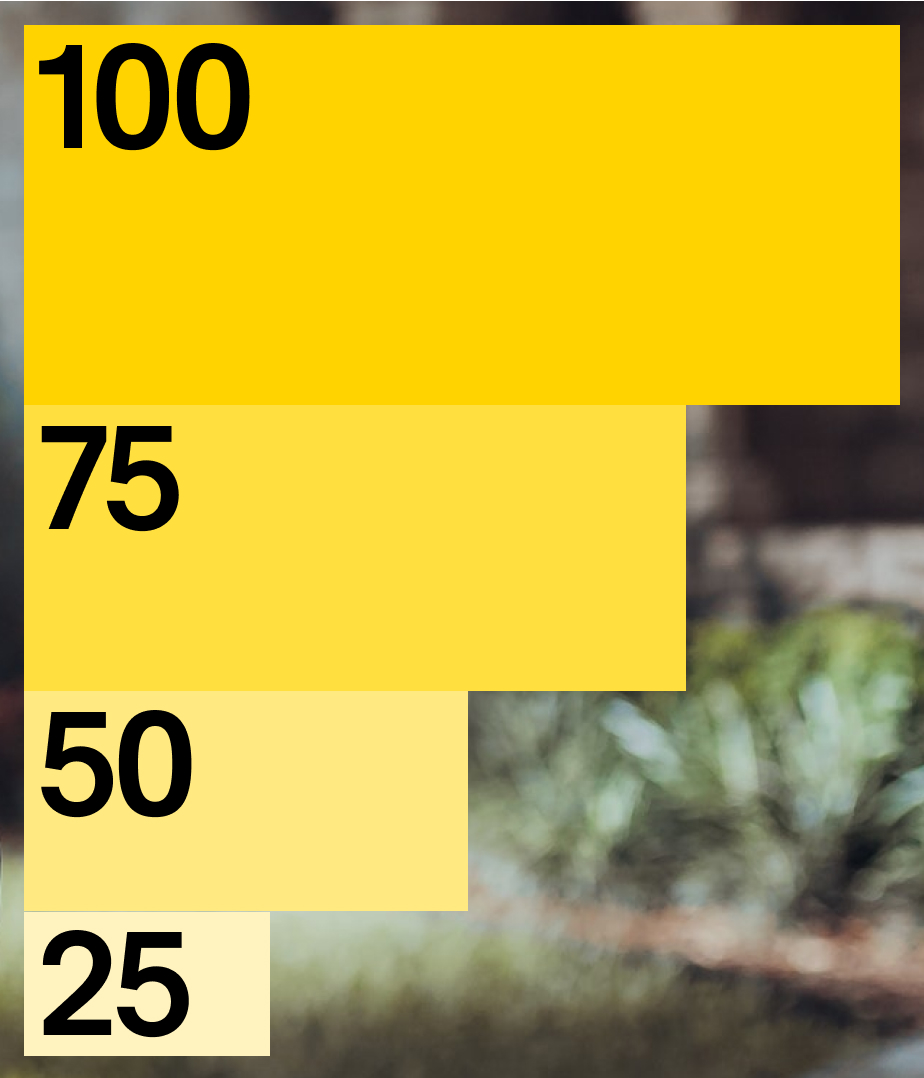
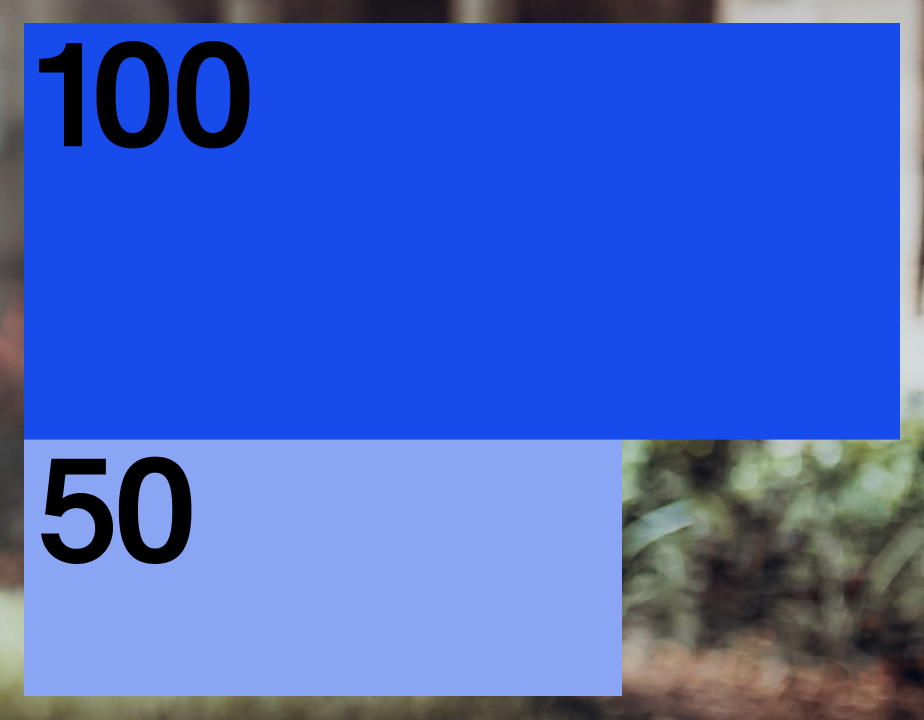
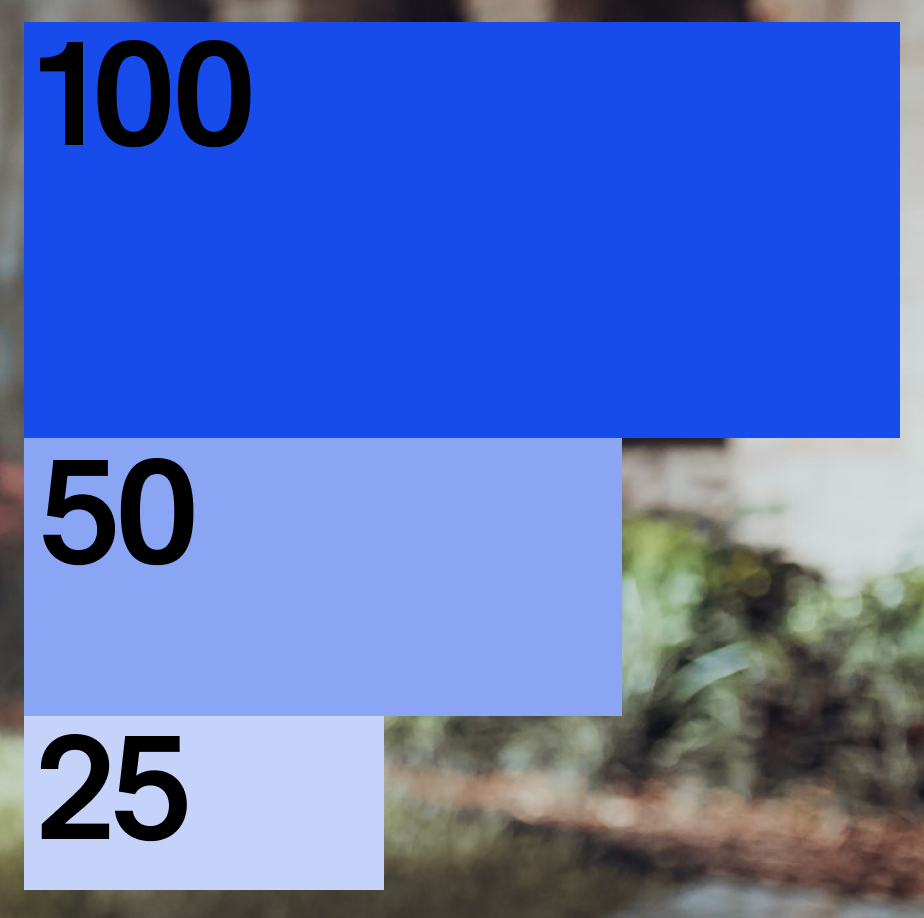
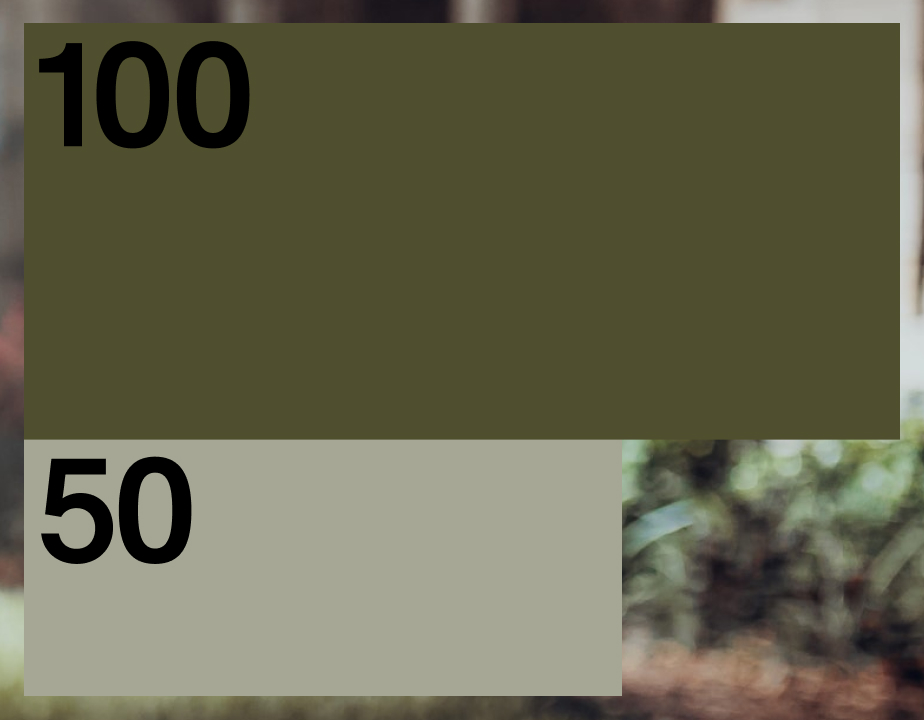
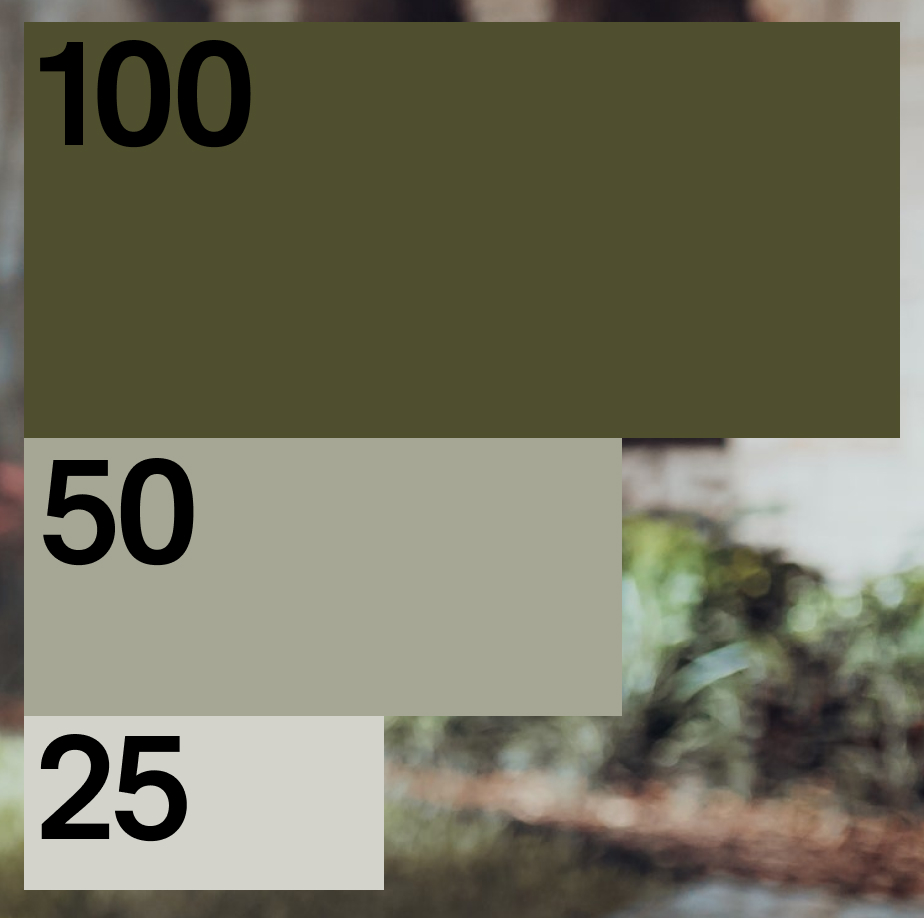
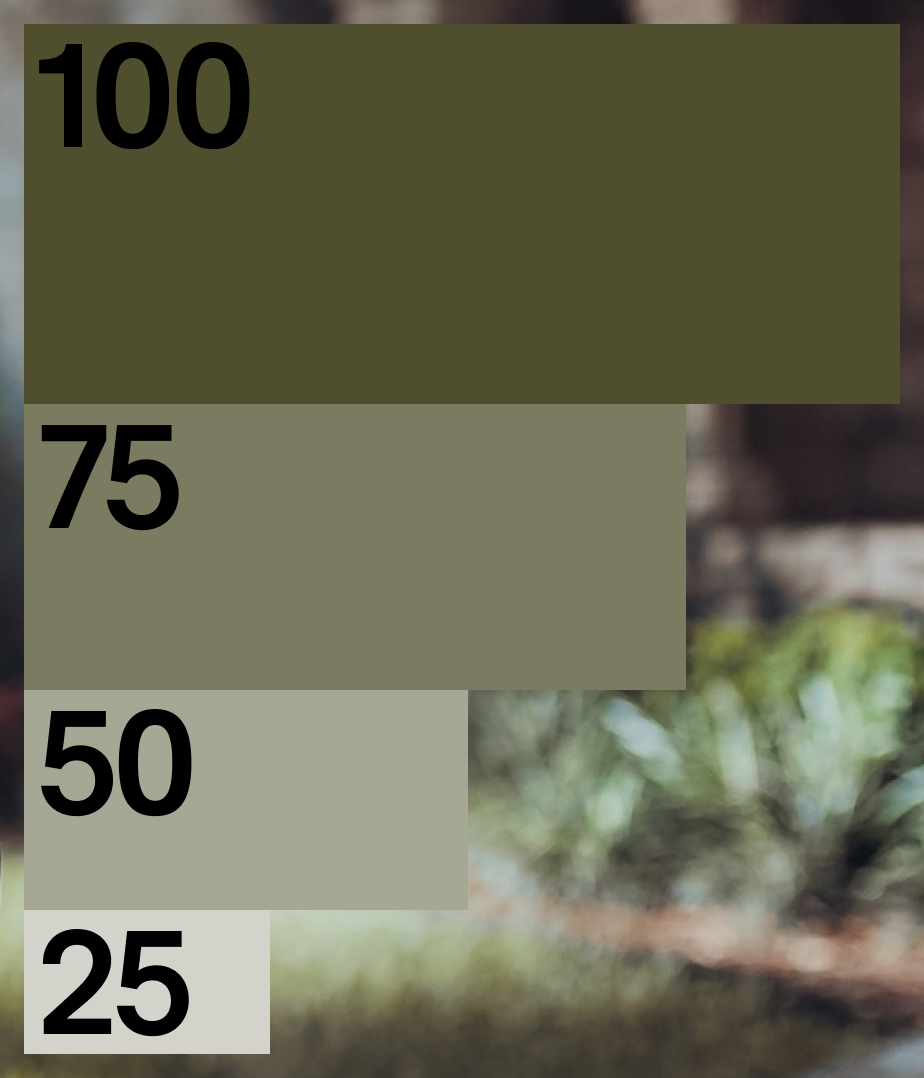
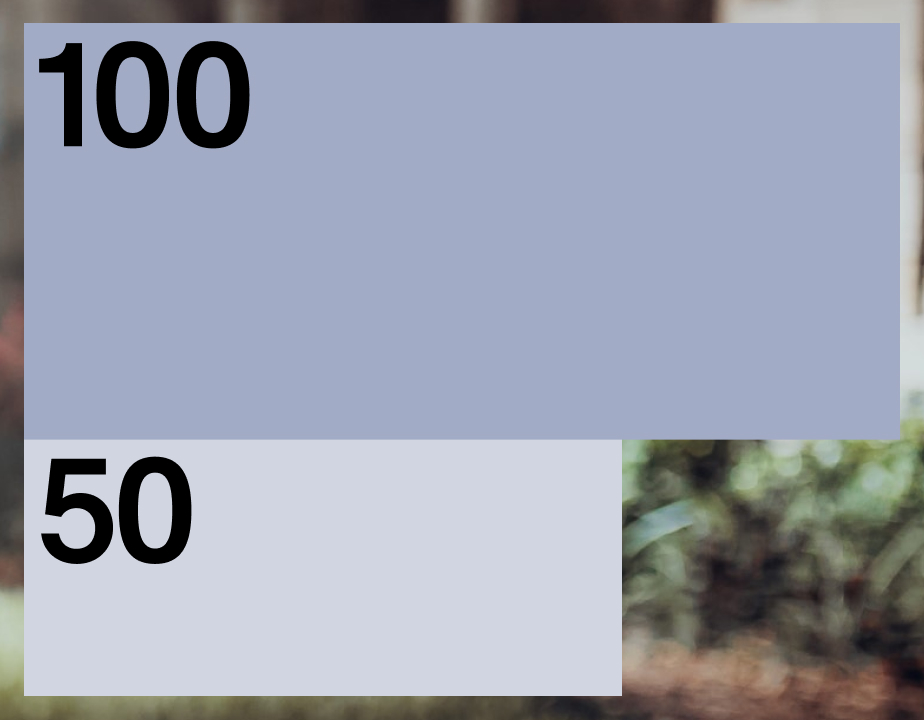
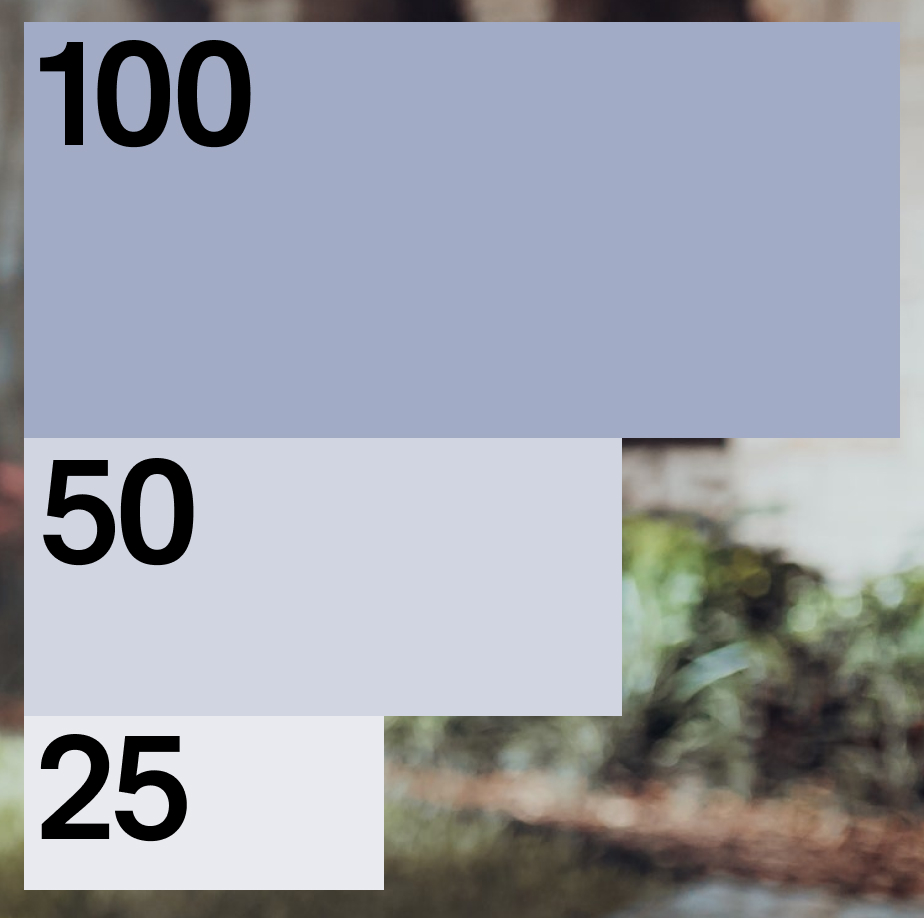
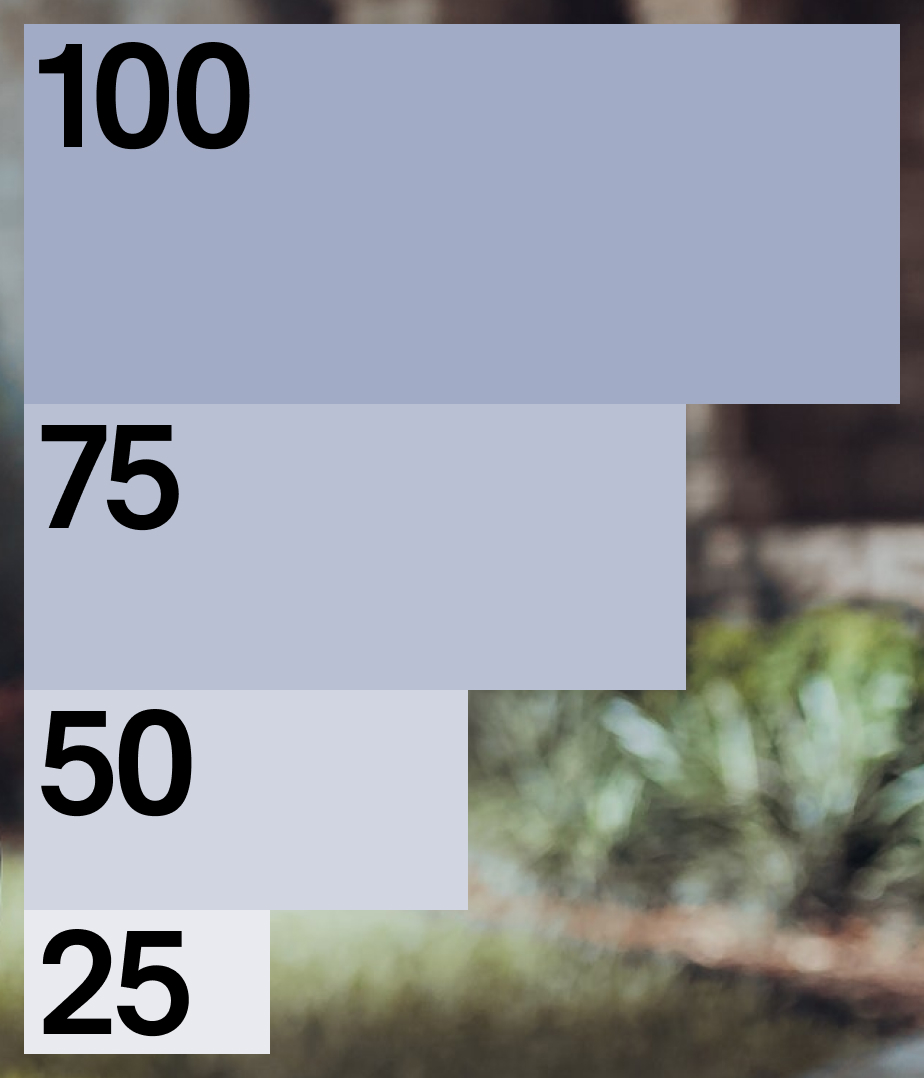
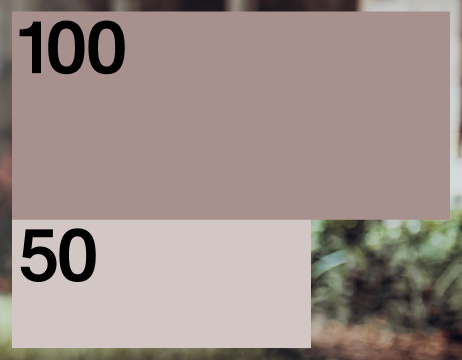
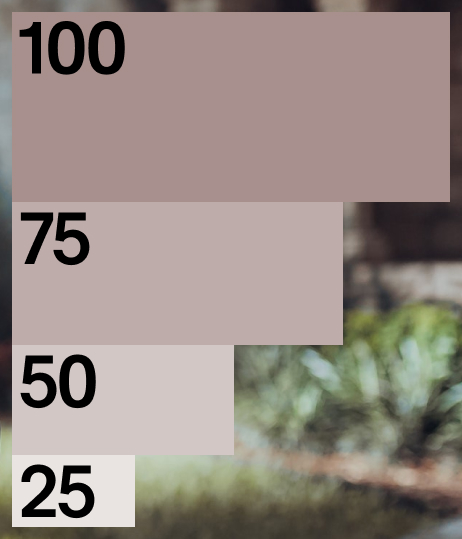
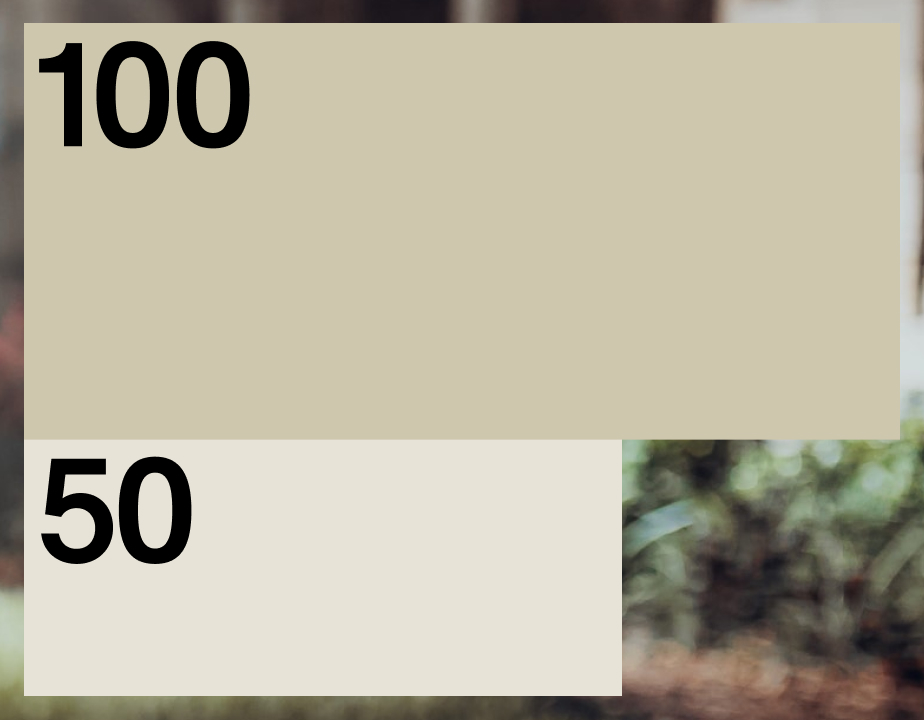
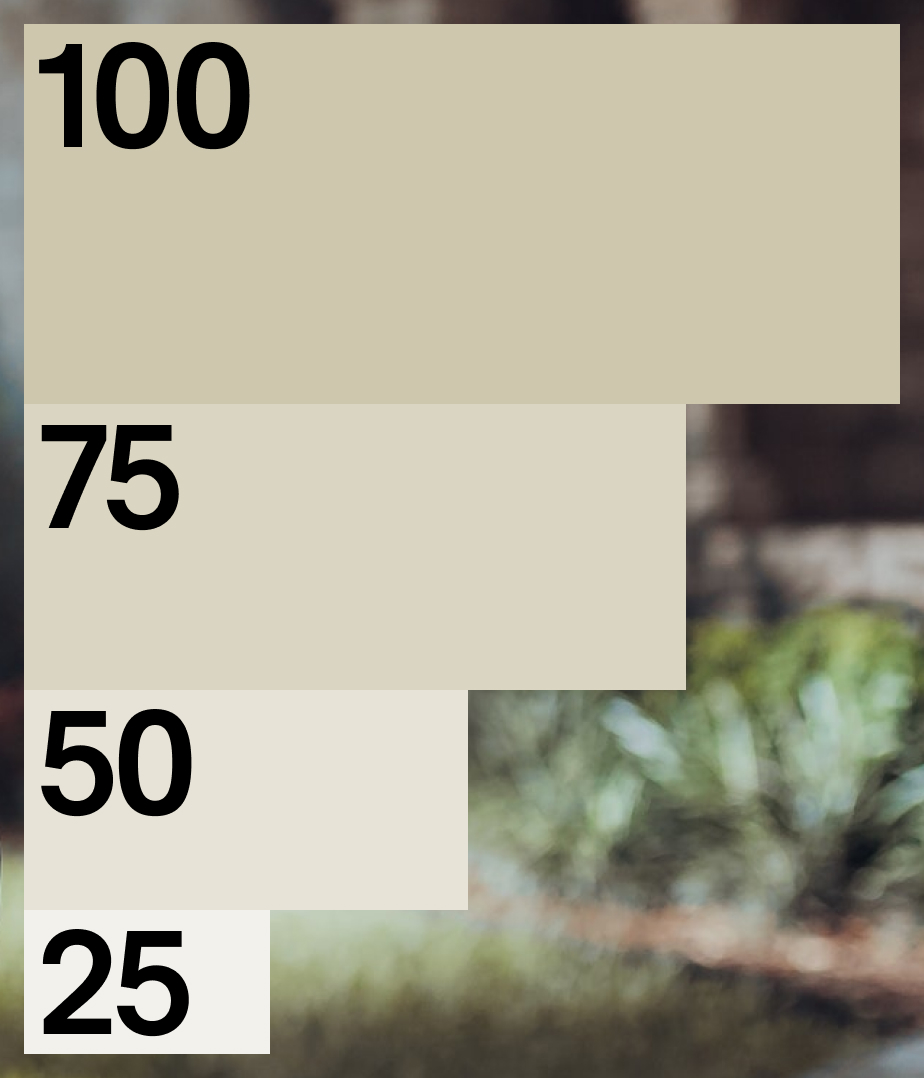
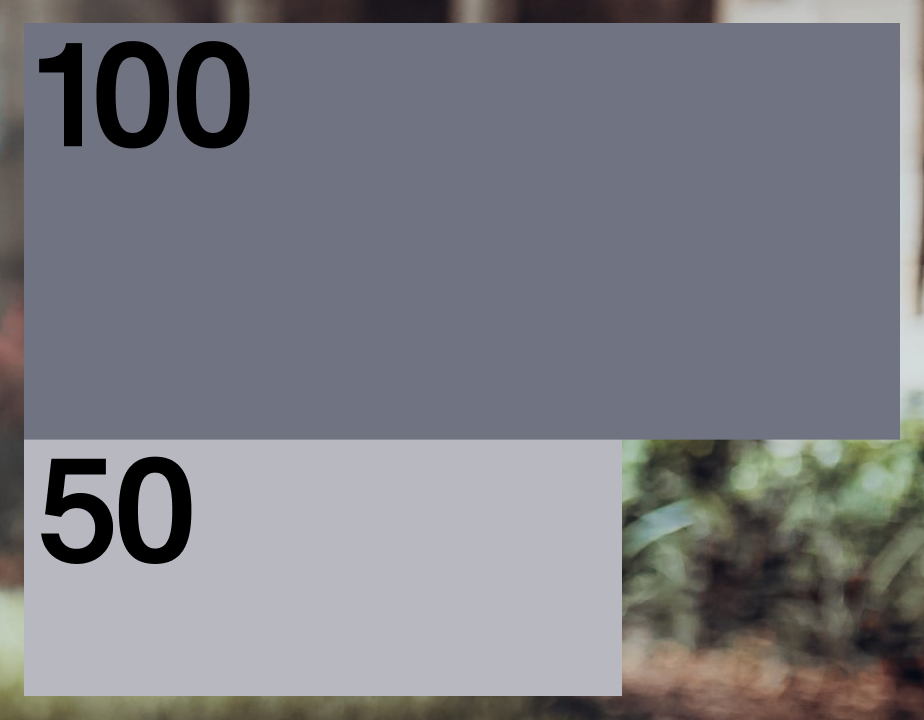
Number of Elements
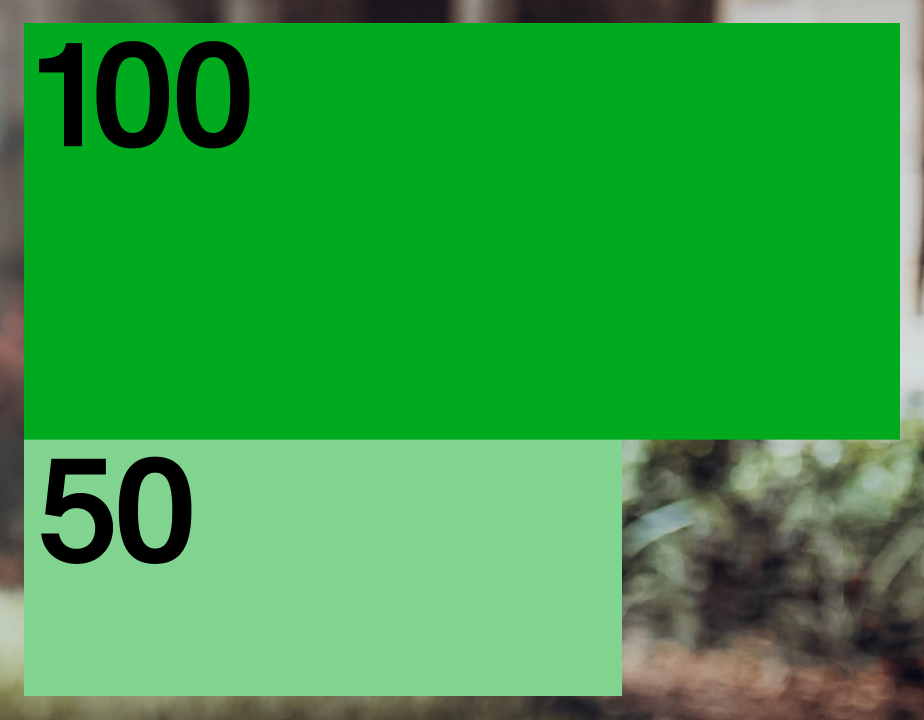
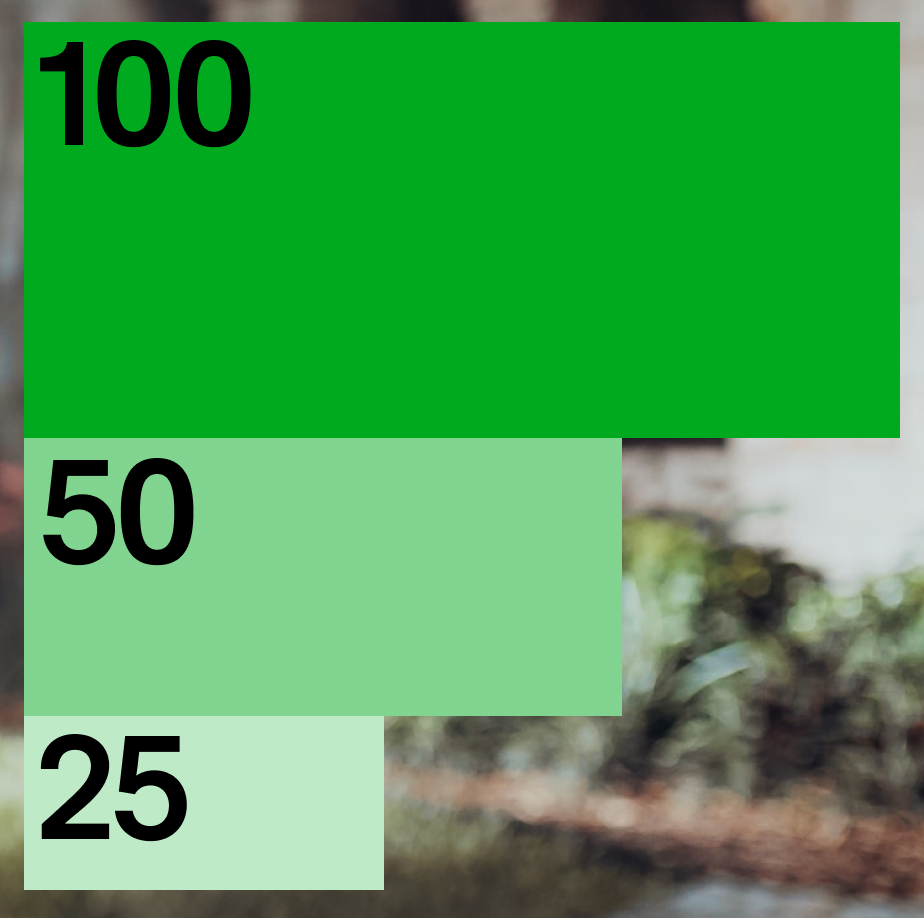
In order to ensure the right level of contrast between colors, the intensity of the secondary tones will vary based on how many elements are in the composition. This section outlines some general rules for selecting tone intensity.
Secondary Tones
Color Contrast
It is important that information using the secondary tones can be clearly read and understood. As a rule, try to avoid using lower opacities or tints for product design or any other format where a type size of less than 22px is needed.
Secondary Tones
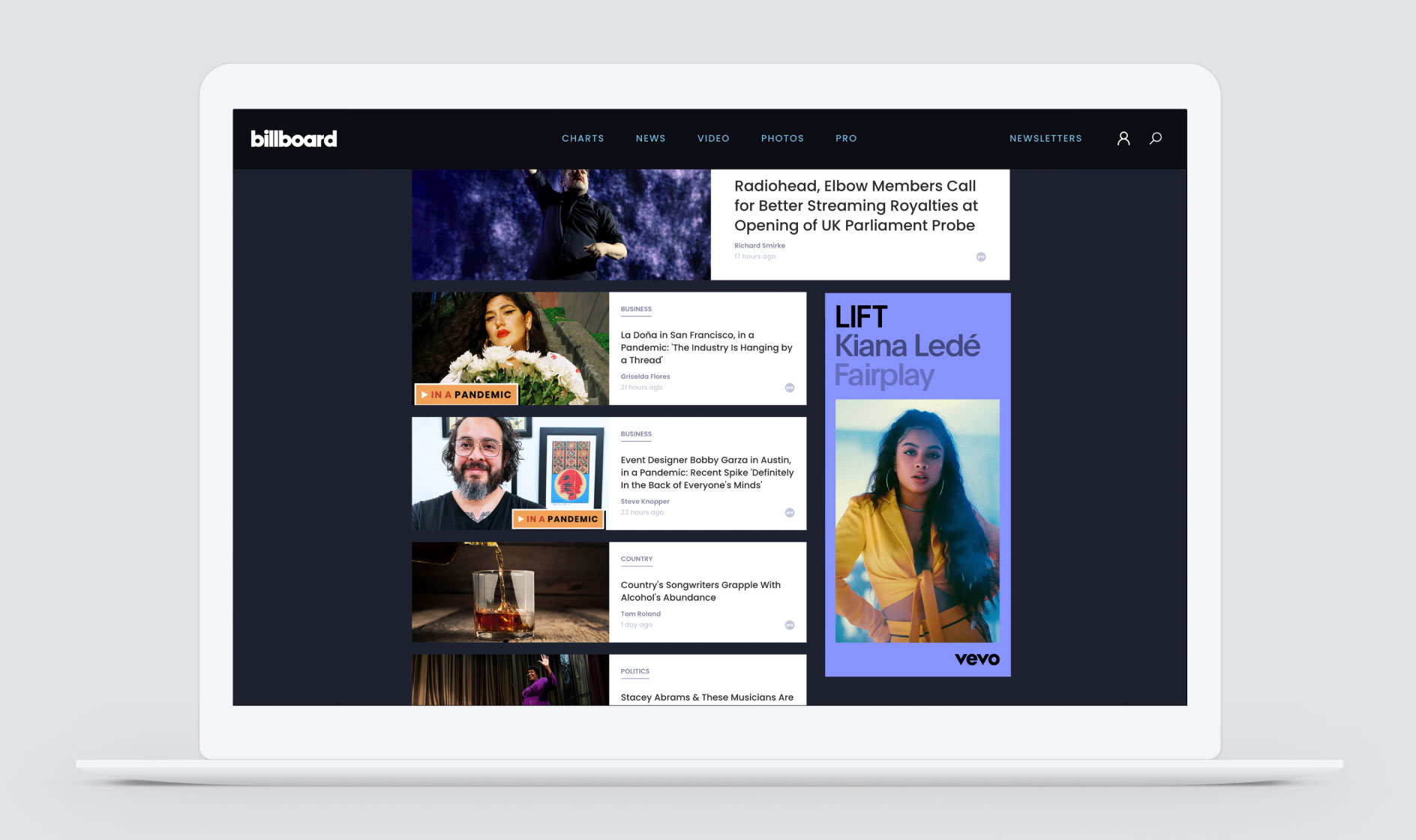
Application Examples





Secondary Tones
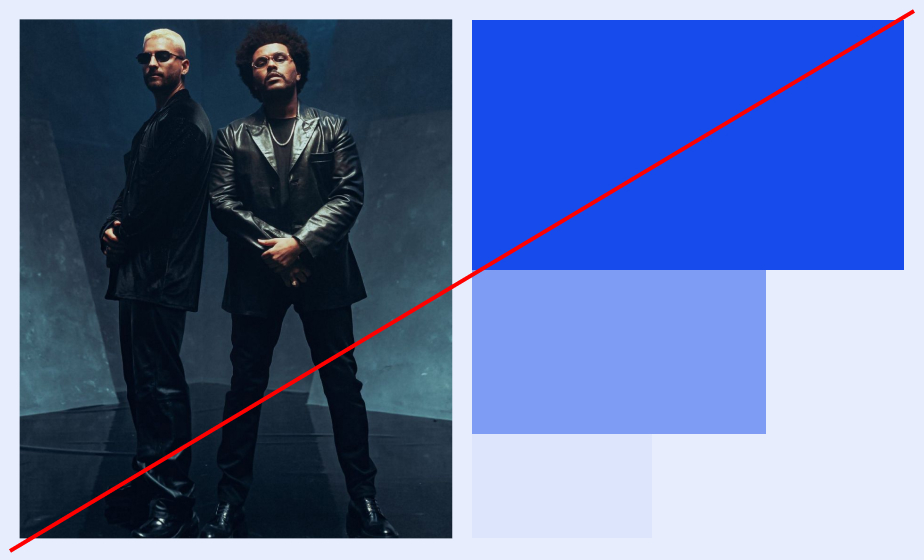
Don’ts
Below are some examples of things to avoid when using the secondary tones.
 1. Do not use 25, 50 or 75% as background.
1. Do not use 25, 50 or 75% as background.  2. Do not combine colors.
2. Do not combine colors.  4. Do not overlay color typography on imagery.
4. Do not overlay color typography on imagery. Logo In Color
In certain situations, the Vevo logo can also be applied in color. Below are some combinations and usage examples for those situations.
Genre Specific
Below are Vevo’s main genres and the colors that should be used when creating a genre-specific piece of communication.
Genre Specific
Subgenres
To keep things consistent and avoid creating a potentially endless set of colors, any subgenre or genre that has similarities to the main genres outlined above should use the same color. This helps to create cohesion across the visual identity.
Genre Specific
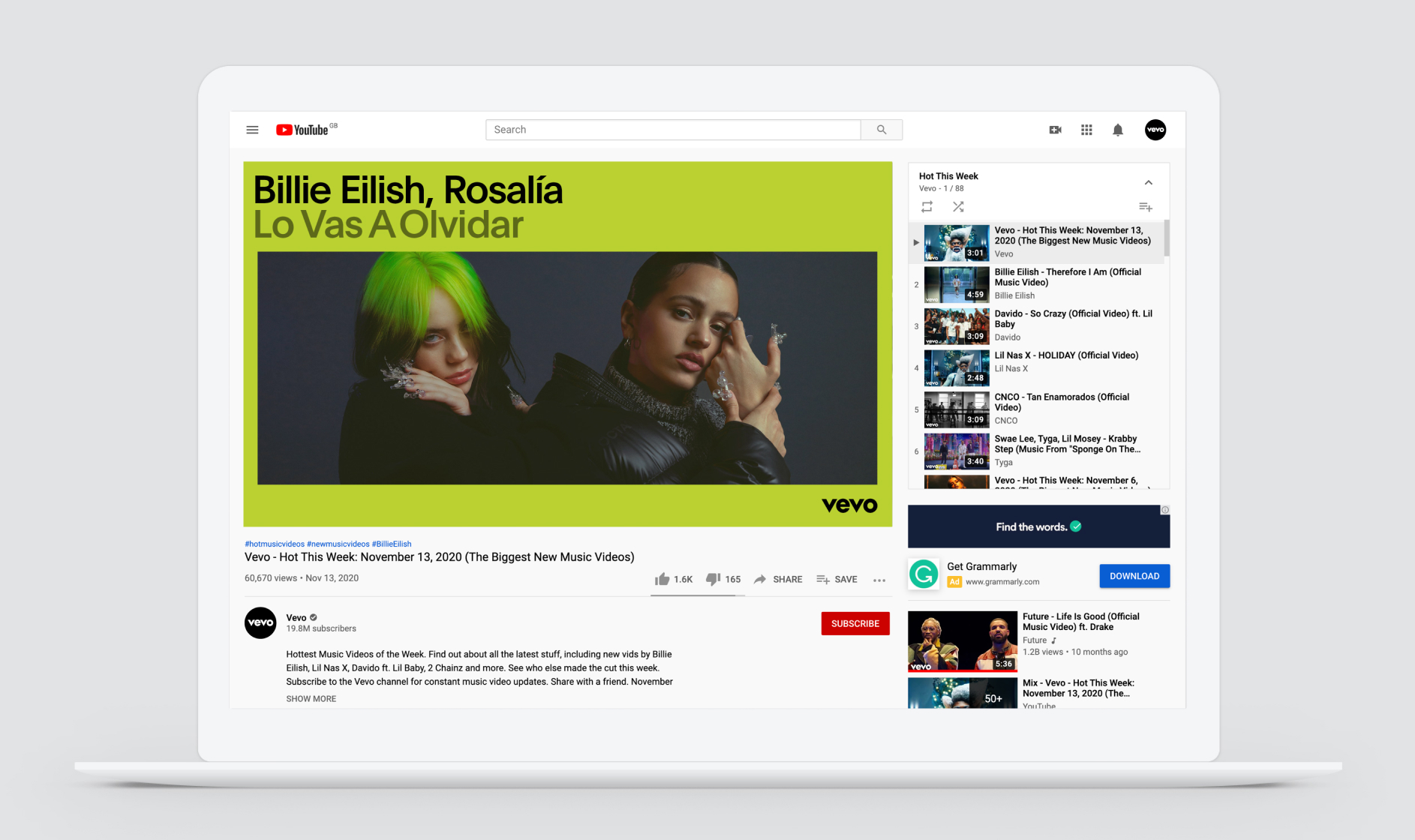
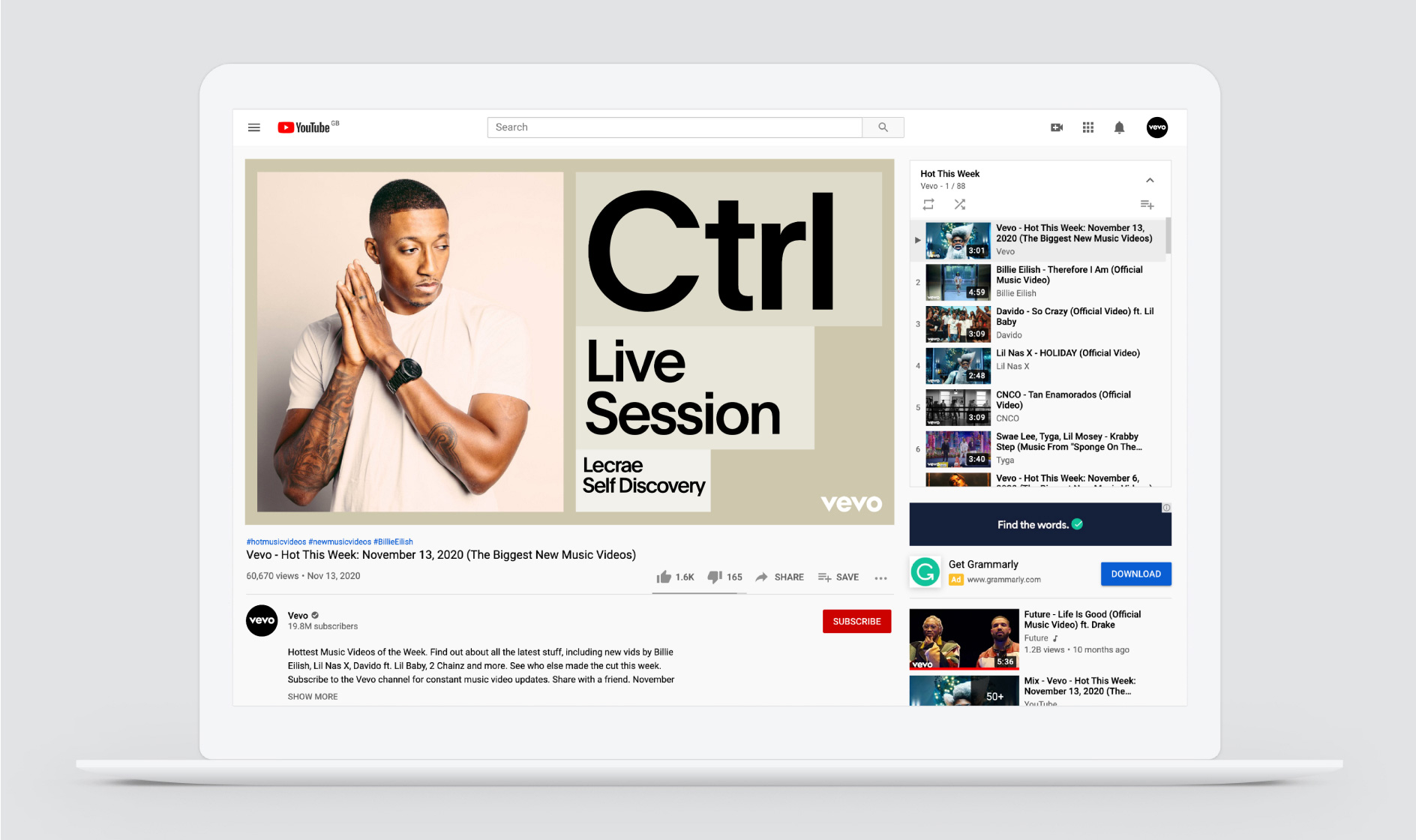
Application Examples







Content Specific
Analogous
There are two methods when choosing color for content specific applications: analogous and complementary. Below is a step-by-step guide for choosing an appropriate color.
 Step 1: Pick out key color.
Step 1: Pick out key color. 



Content Specific
Contrasting
When choosing a contrasting tone, the same process applies, but the final color would be a tone that exists on the opposite side of the Vevo palette.
 Step 1: Pick out key color.
Step 1: Pick out key color. 



Content Specific
Application Examples