Motion
The motion system extends the expression and functionality of the design system. Motion allows modules using the design system to be more flexible, more dynamic, and contain a wider range of content.
The motion system comprises several modes which can be combined to create endless iterations of motion expressions.
Mode
Add
The simplest expression of the motion system is the addition of a module into the composition. This allows a transition from one module of content (logo, typography, image or video) to another.
The same movement can be used in reverse to simplify and reduce content.
A new module scales up from zero. Existing modules scale down.
Example: Add
Mode
Amplify
When multiple modules coexist, focus can be shifted by amplifying modules one or several at a time.
As one module amplifies, the other modules in the composition scale down.
One module amplifies up and down.
Example: Amplify
Mode
Pan
Panning can introduce new modules that may exist out of the frame.
Panning the composition can be combined with other modes of animation, like Adding and Amplifying to create rich, dynamic compositions.
Many modules exist out of frame. Panning horizontally reveals the modules.
Example: Pan + Amplify + Add
Mode
Loop
When new modules are added and amplified at the same scale as the existing modules it creates a loop that iterates seamlessly.
Each module in the composition amplifies to the scale of its adjacent module. The last module reduces to zero.
Example: Amplify + Loop
Mode
Cut
Cuts can be introduced to compliment the smooth easing of the other modes. Cutting also provides another method for adding and removing content.
Cuts can be introduced while amplifying or after the modules have amplified. Cuts introduced during amplifying should occur halfway through the duration of the movement.
Cuts can also be used to change the background of the composition.
The module changes content without any additional animation. The cut is introduced at the halfway point of the Amplify animation.
Amplify + Loop + Cut
Hard cut on the color of the modules and composition background.
Color
The color of the modules should adjust according to the philosophy in the Secondary Colors section.
As the modules amplify, the color should adjust to match the pacing of the amplification.
The modules amplify and change color simultaneously.
Amplify + Cut
Typography
Typography that exists outside the module system can be animated using the color system.
Lines or phrases scroll along the Y-axis. The baseline of the lines informs the distance in which the text moves. Color adjusts as the hierarchy of text changes.
Typography is organized using the color system. As the text scrolls on the Y-axis, the color of the text adjusts accordingly.
Pacing
The motion system declares the general parameters of animation modes within the system. The pacing of these modes influences the overall feeling and rhythm of the compositions.
Fast movements with a lot of cuts convey a higher energy; smooth, long movements with no cuts suggest a more mellow mood.
Lower Third
Motion should play a recessive role when the use case is highly functional. In the example of a lower third, the text should enter the frame along the Y-axis. No additional animation is necessary.
Example
General Guidelines
Do
Use audio/VO/FX to compliment motion when appropriate.
Keep a dynamic mix of still image, video and typography.
Always refer to the design system. Motion should be an extension of the design and follow the layout principles of the core system.
Don’t
Don’t mix too many modes of animation—use only the amount required to tell the story with the appropriate amount of expression.
Don’t apply motion without a reason. Use motion only when it enhances the message.
Don’t overuse the modules, sometimes only the animation of typography may be necessary.
Procedure
The construction of motion should be as procedural as possible. The expression of the animation should come from the unexpected and creative curation of high quality content.
An array of tools can be used to ensure that the motion system is applied efficiently and with consistency.
Procedure
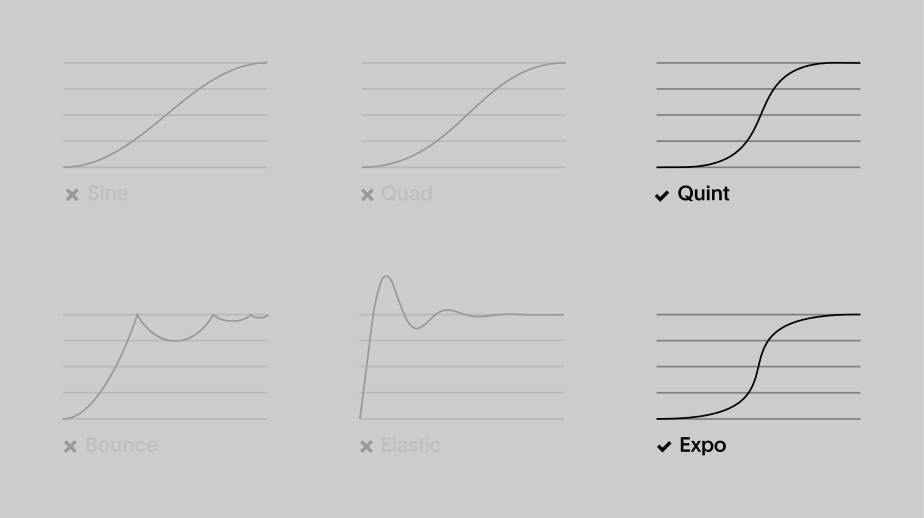
Easing
Strong easing should be present on every keyframe, both in and out.
The diagram shows how common easing functions affect a property over time. Avoid more subtle functions like Sine and Quad. Equations like Quint and Expo (Exponential) provide strong, smooth easing that work with the motion system.
Do not use functions that simulate bouncing or elasticity.

Procedure
Rigging
Modules can be rigged together to ensure that any motion applied to one module affects the adjacent modules.
This reduces the amount of keyframe animation required while ensuring that the modules are aligned on a pixel level.
Procedure
Tools
To rig modules :
Pins and Boxes
aescripts.com/pins-and-boxes/