Typography
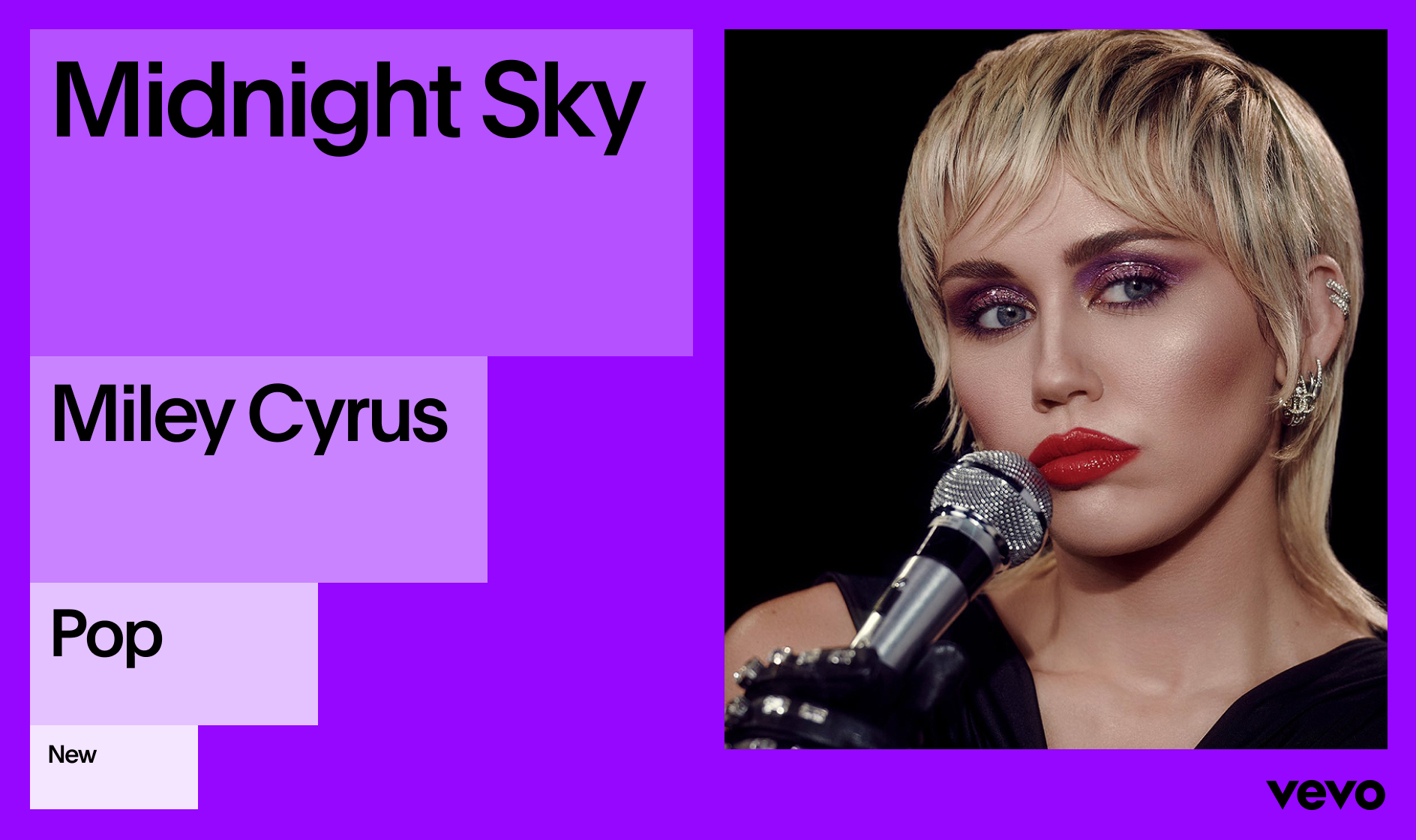
Our secondary tones provide an additional opportunity to create hierarchy within compositions. By shifting the tone from line to line, we can control the order in which the information is read.
Type Hierarchy
Scale
In order to keep things simple, no more than three type sizes should be used in one communication piece. These sizes follow a simple formula: each type size should aim to be a minimum of 50% larger than the preceding type size.
Type Hierarchy
Secondary Tones
Our secondary tones provide an additional opportunity to create hierarchy within compositions. By shifting the tone from line to line, we can control the order in which the information is read.
The above example shows an incorrect use of our secondary tones, where they do not fall incrementally. This causes problems and means the information isn’t read in the intended order.
Type Hierarchy
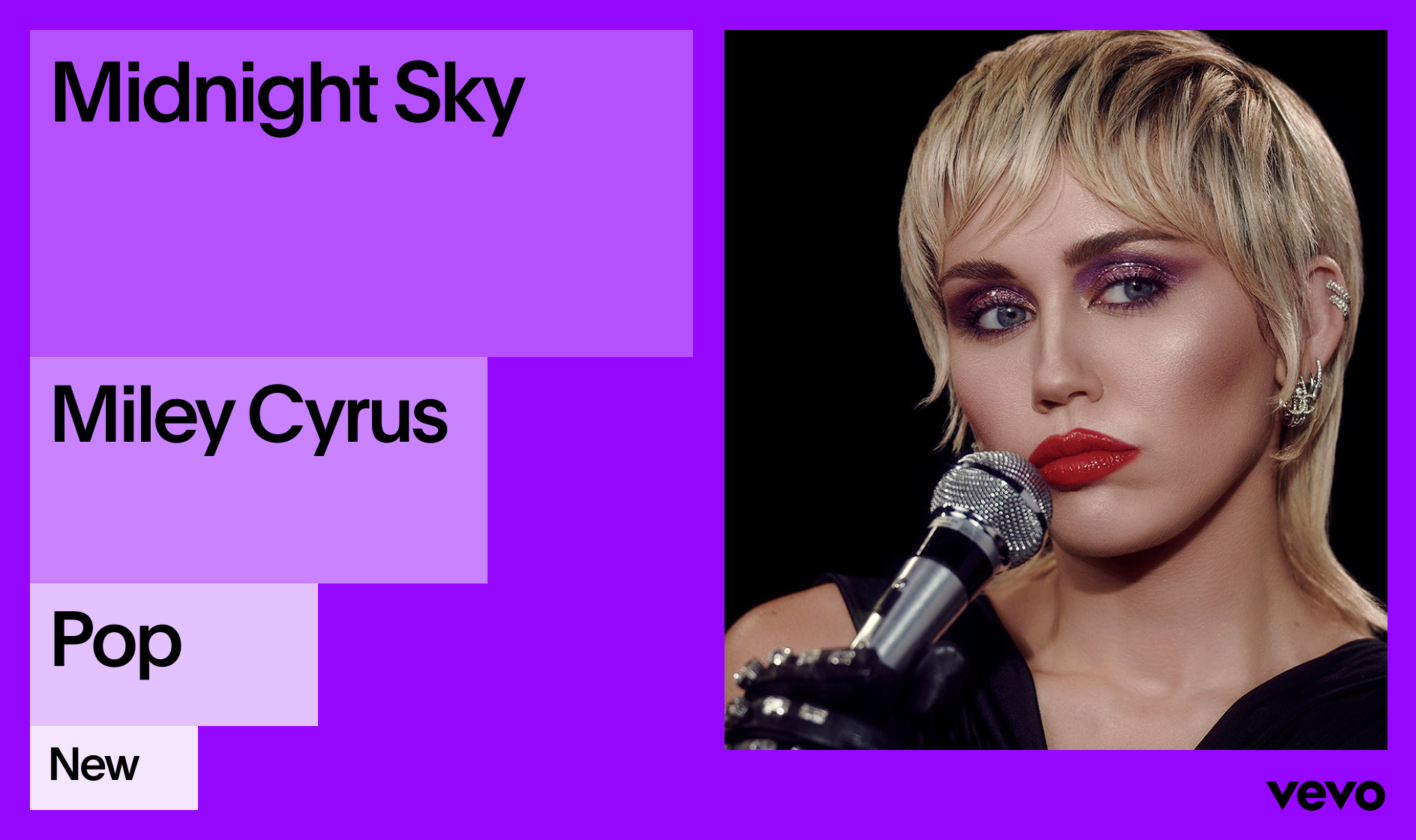
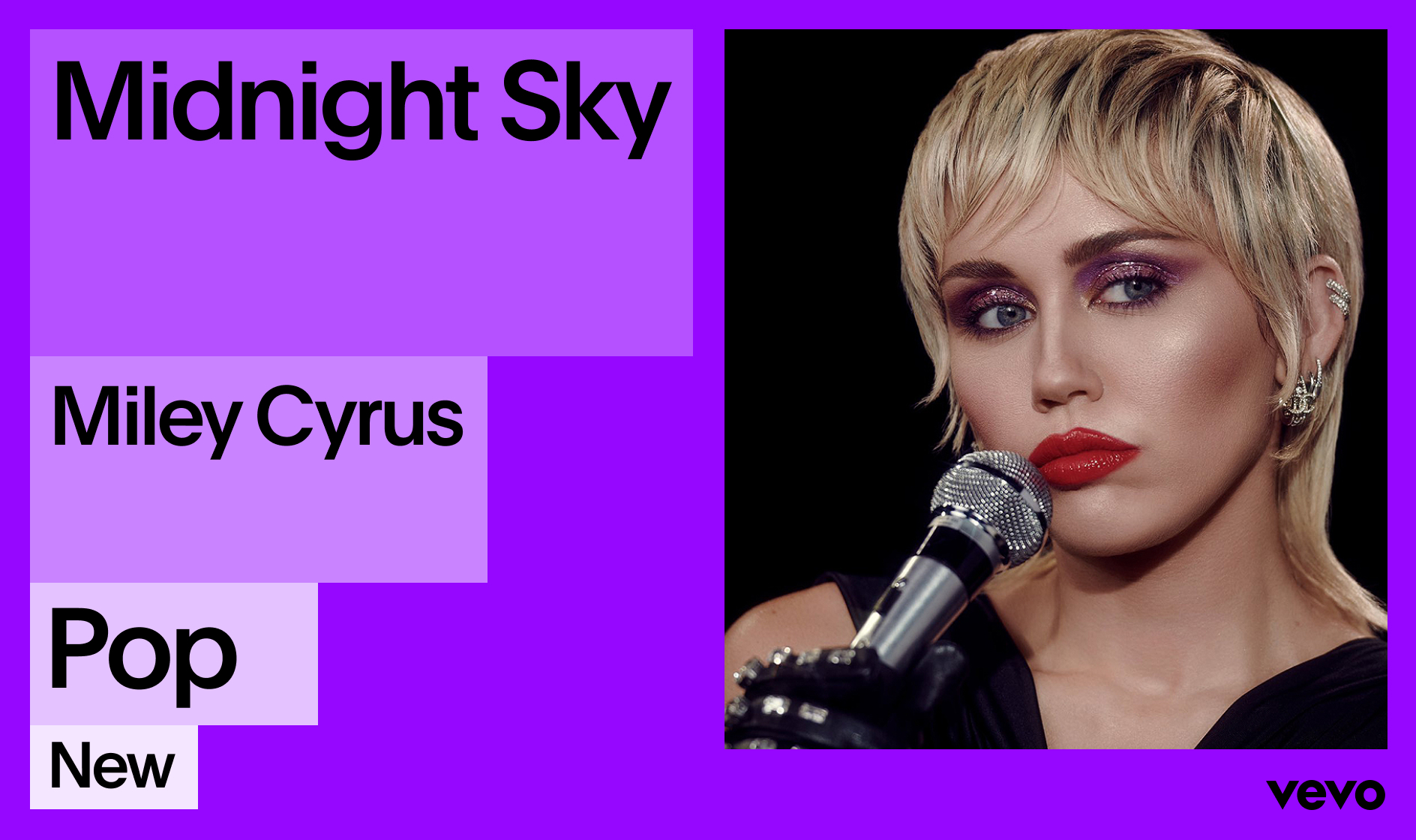
Blocks
Our graphic blocks can also create hierarchy through scale. When adding typography to the blocks, always ensure the type size in any given block is larger than the one before it.


This example may seem similar to the previous one, but the key difference is that the type sizes are too similar to each other. Always ensure there is a visible difference in size to ensure the hierarchy is effective.

While it may be tempting to size typography so that it stretches the width of the block, this can cause problems if the line lengths are different. Instead, always focus on making the type size noticeably larger than the type size of the previous block.